Блоки
Раздел «Блоки» предназначен для создания блоков, которые будут отображаться на станицах сайта, а также для создания футера и шапки сайта.

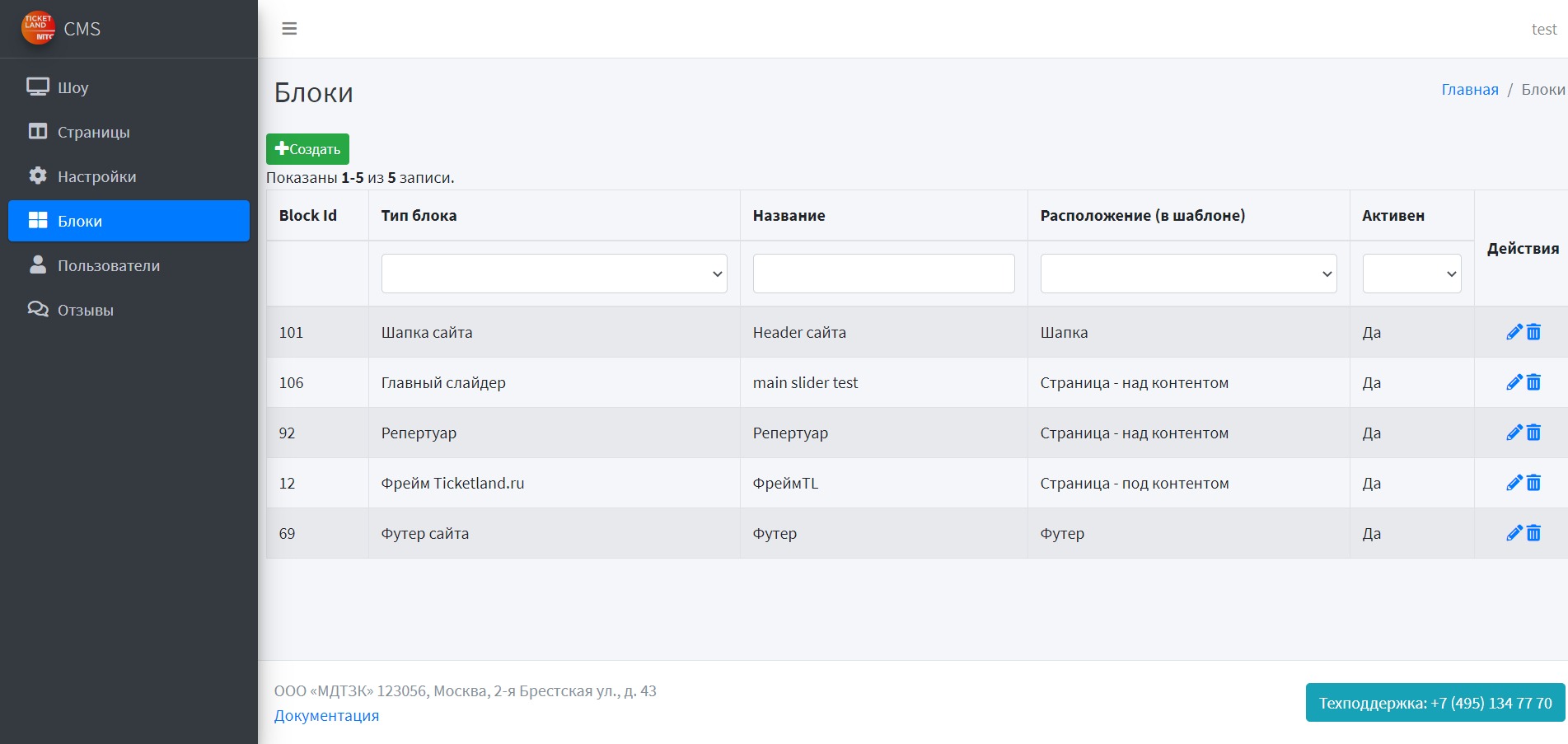
Создание блоков
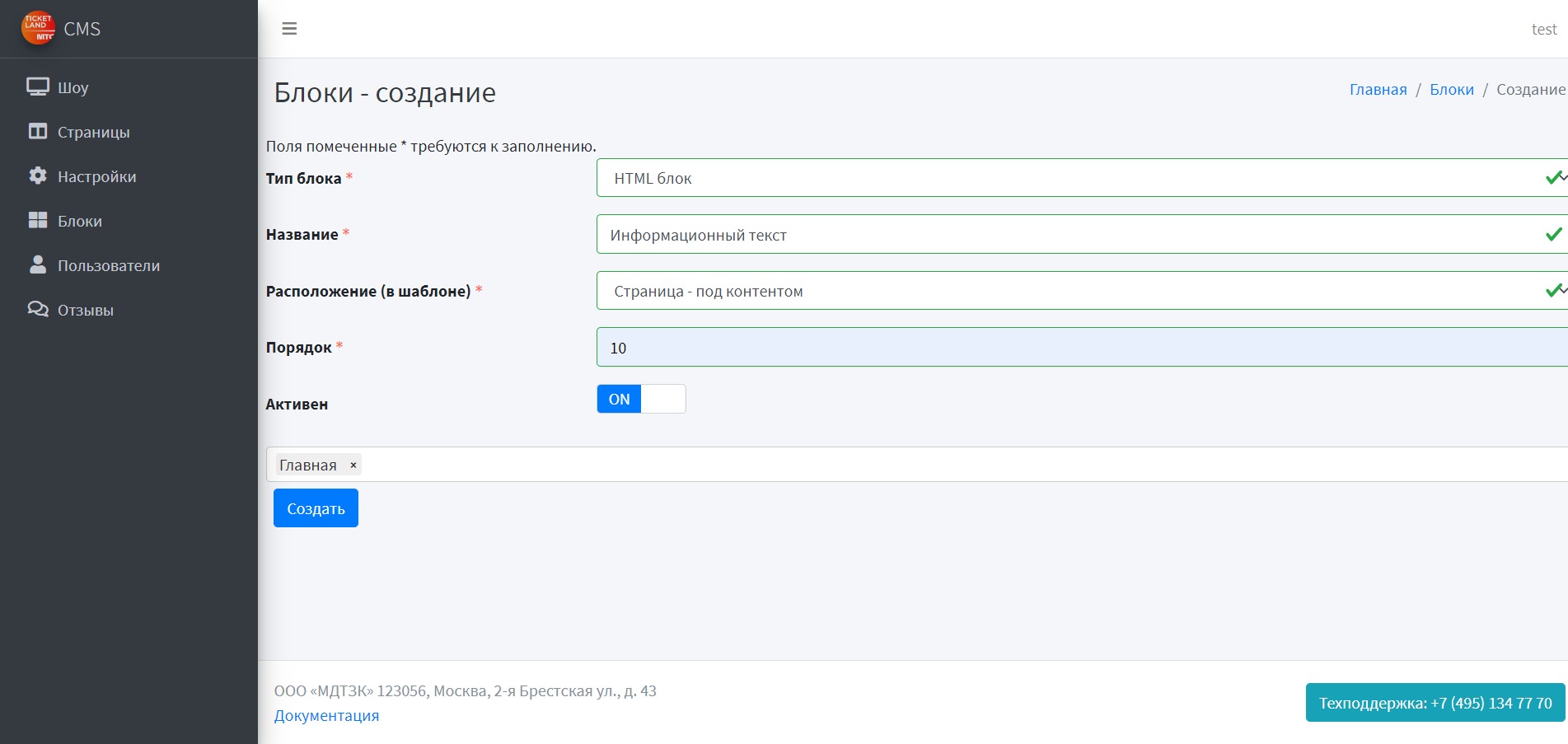
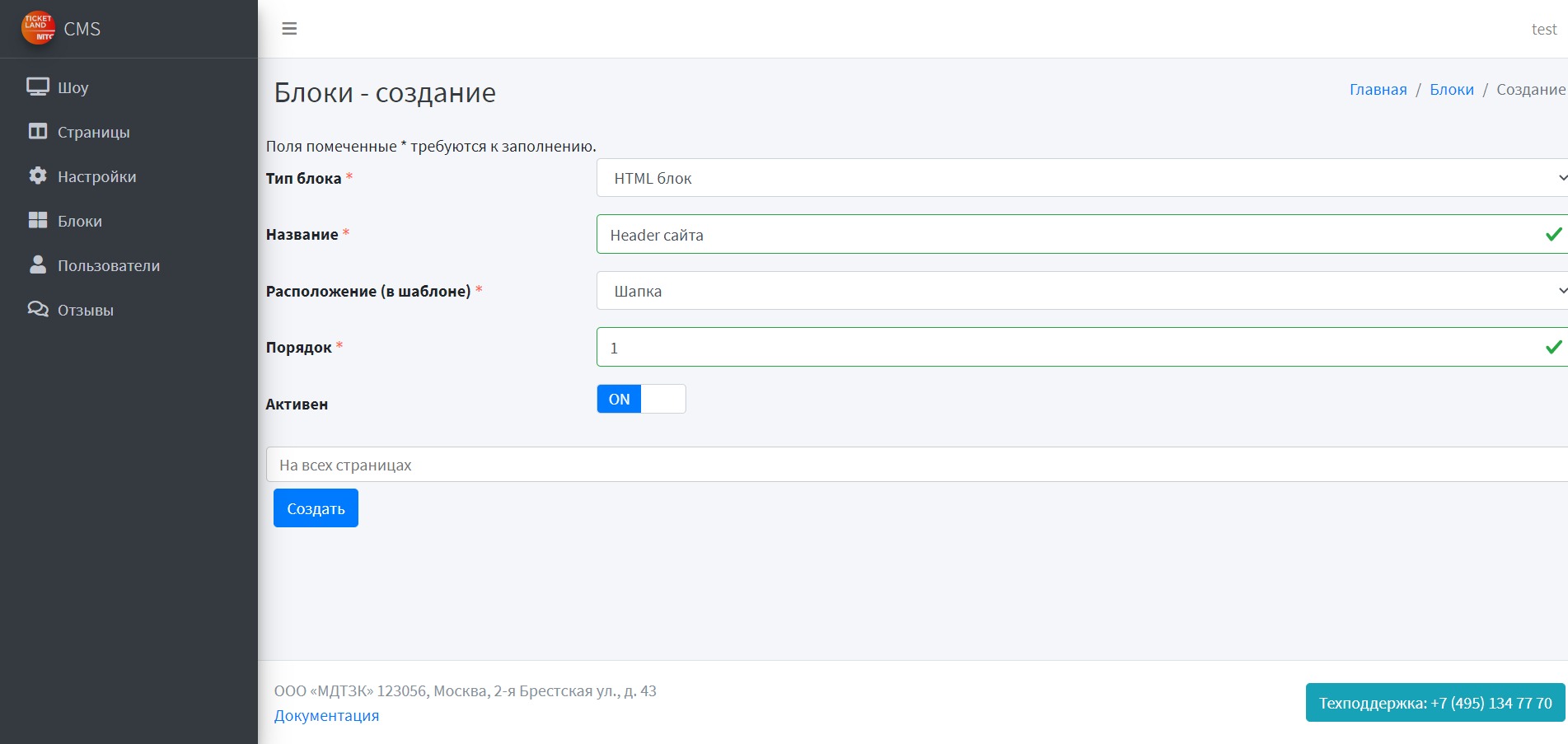
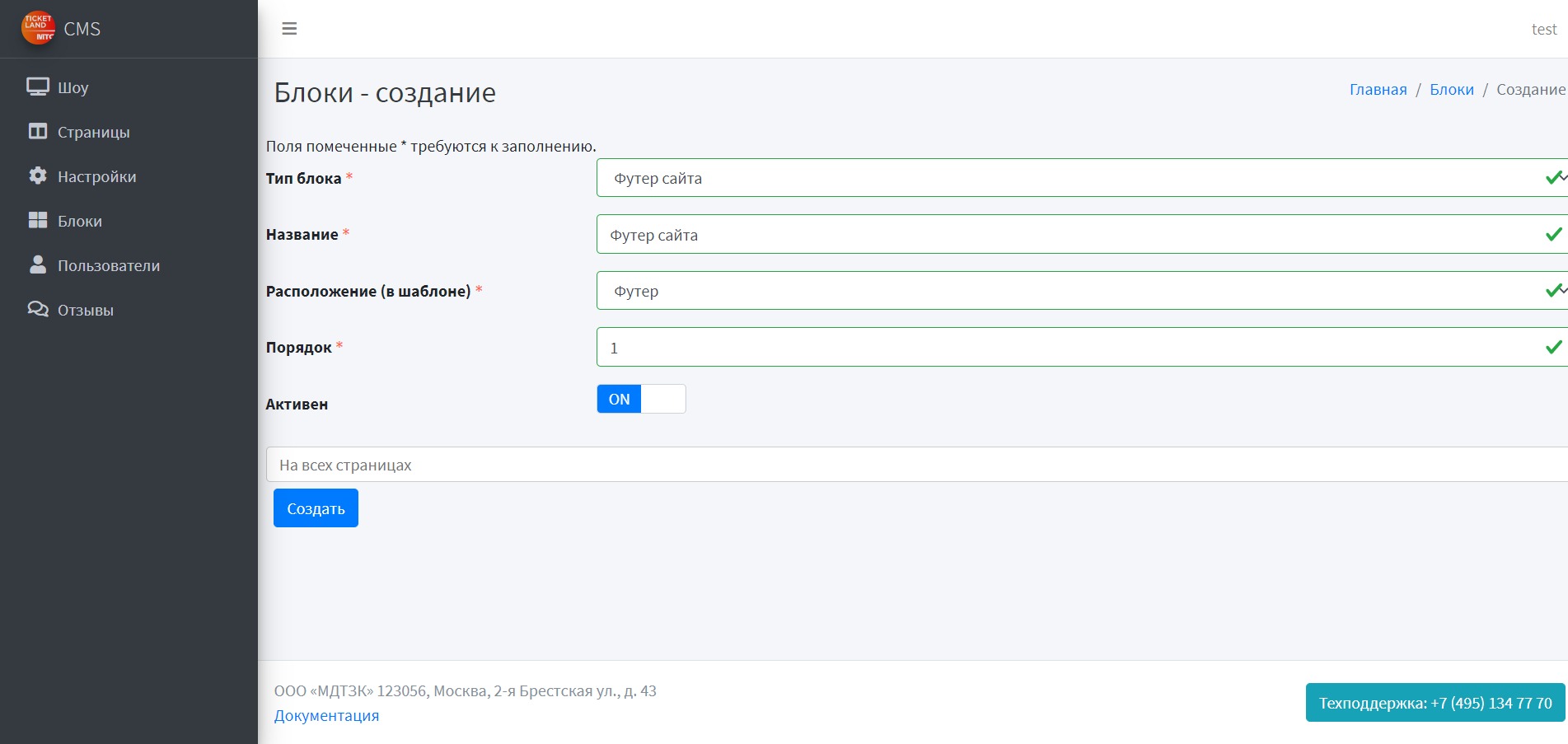
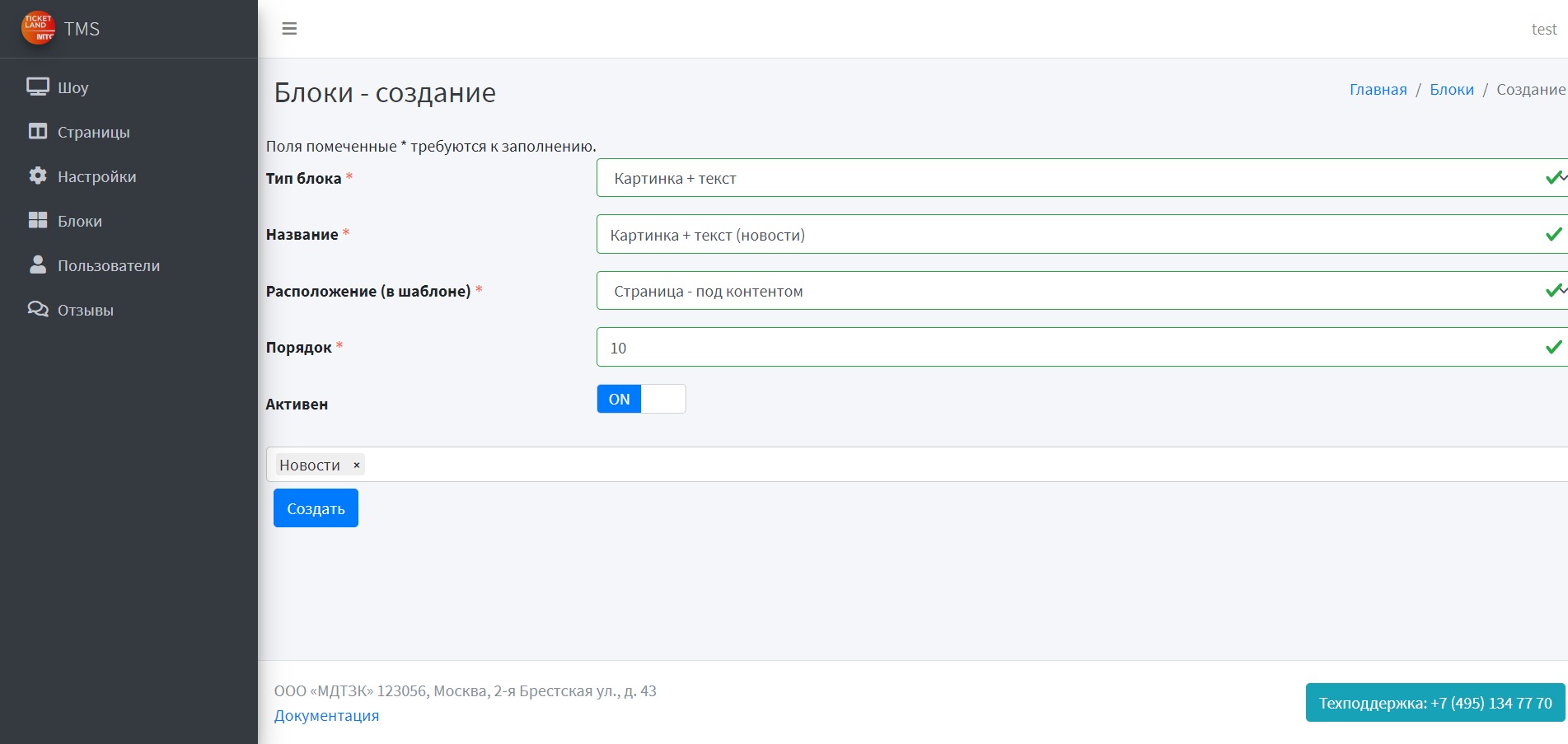
Для создания блока нажмите кнопку «Создать», выберете тип блока, укажите названия блока, выберете расположение, порядок и страницу, на которой он должен отображаться.
- Тип блока – можно выбрать уже кастомный блок или создать самим в html.
- Название – указывается для админки, на сайте его не будет.
- Расположение (в шаблоне) – помимо футера и шапки есть стандартные: «Страница - над контентом» и «Страница под контентом». Они обозначают будет ли блок появляться над текстом, который можно заполнить в разделе «Страницы» или под ним.
- Порядок – выбираем порядок блока, относительно других блоков на странице. Если он должен быть в самом начале страницы - пишем цифру меньшую, чем у других. Рекомендуется для начала писать числа, кратные 10. Это поможет в будущем легко добавить блок на страницу между уже существующими, не меняя порядок у всех уже созданных.
- Активен – чтобы блок стал активен, переключаем свитч в режим ON.
- Страницы – выбираем страницы, на которых должен отображаться блок. По умолчанию блок будет отображаться на всех страницах. Нажимаем сохранить.

Типы блоков
На данный момент доступны следующие виды блоков:
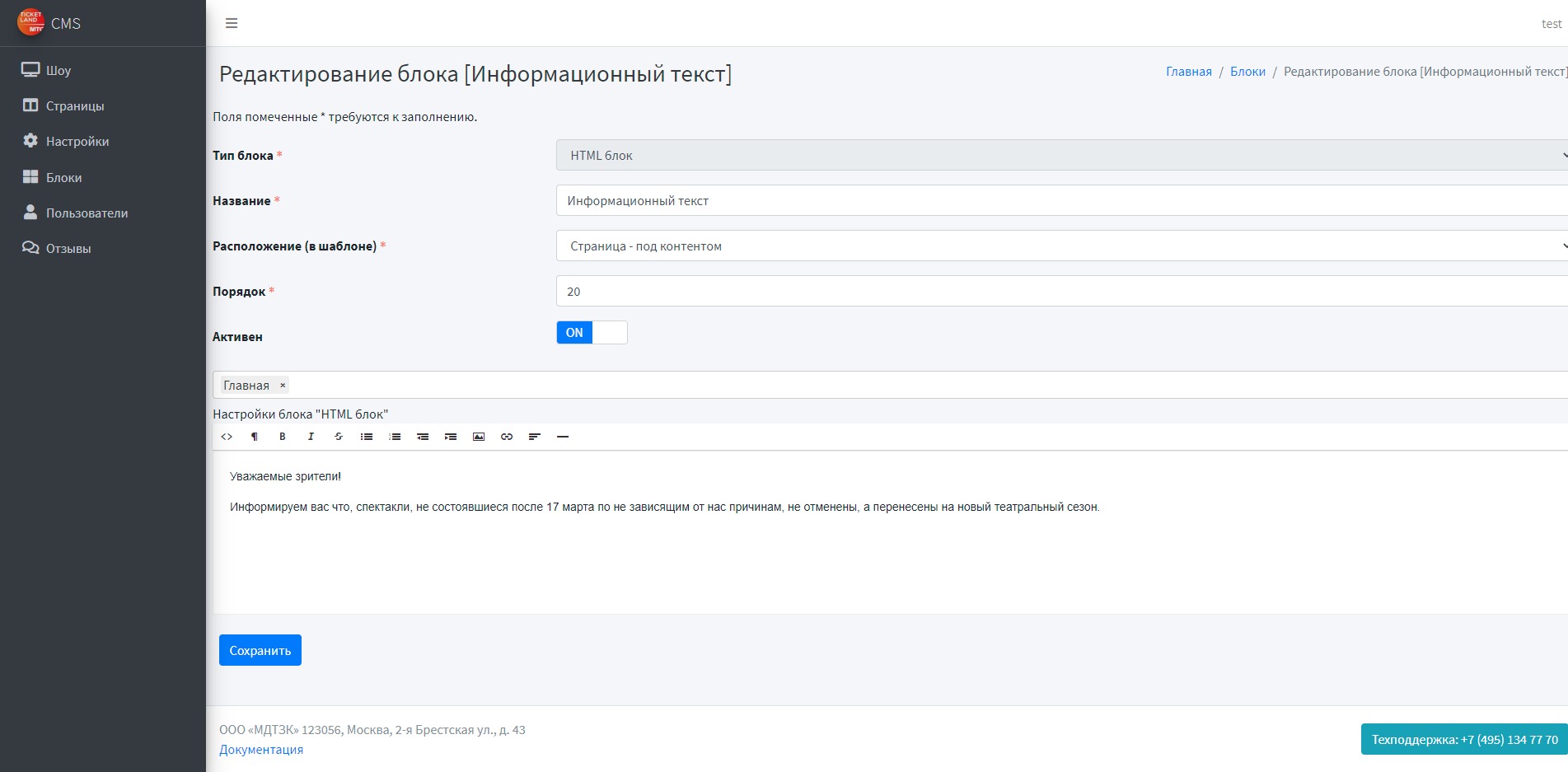
HTML блок
HTML блок можно использовать для блока с текстом либо создать блок, используя html разметку.

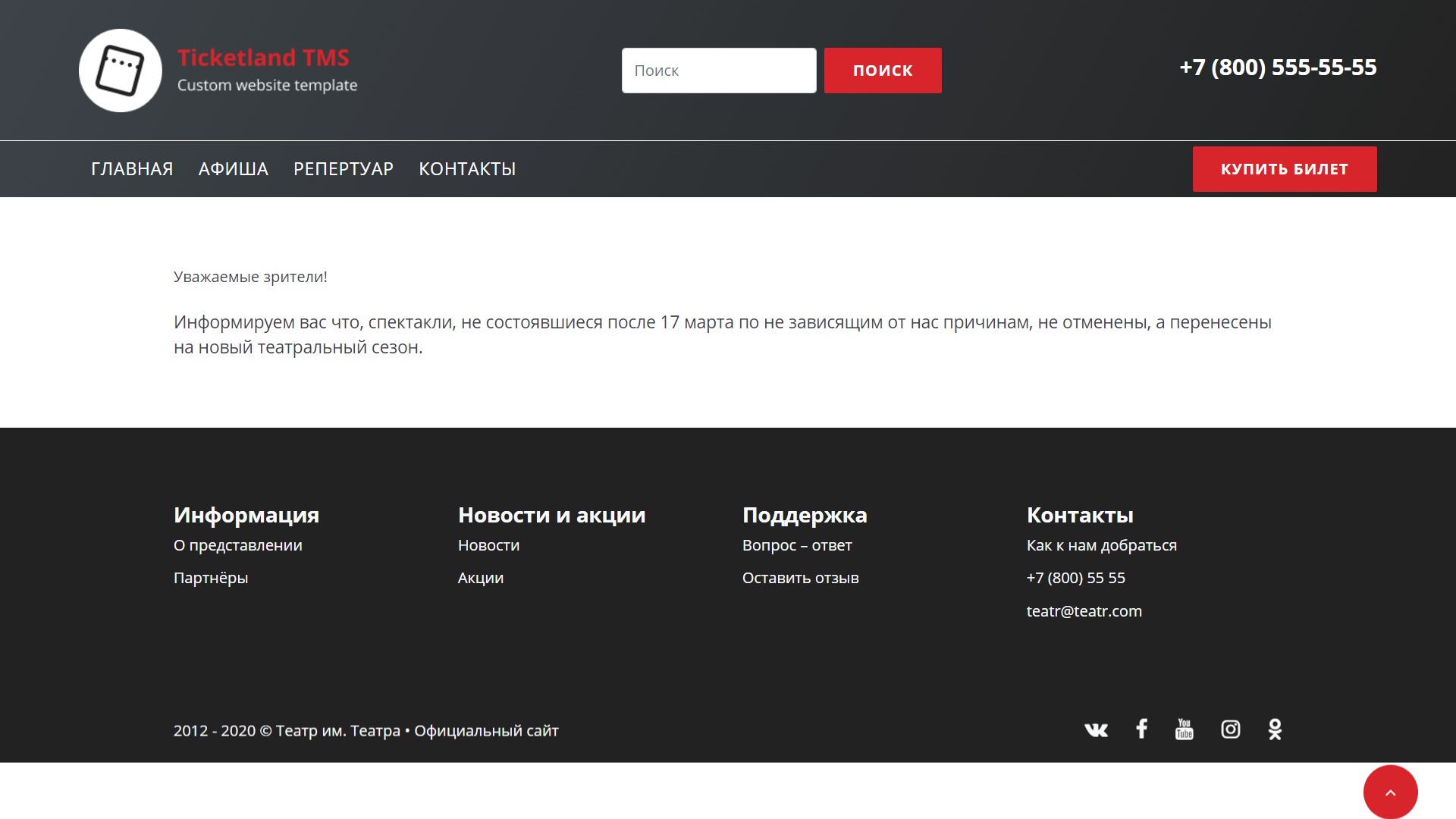
Если просто использовать как текстовой блок, выглядит на сайте так:

Шапка сайта
Блок «Шапка сайта» должен быть на всех страницах сайта. В расположении выбираем «Шапка», порядок лучше поставить «1», активировать его и оставить на всех страницах сайта (как по умолчанию).

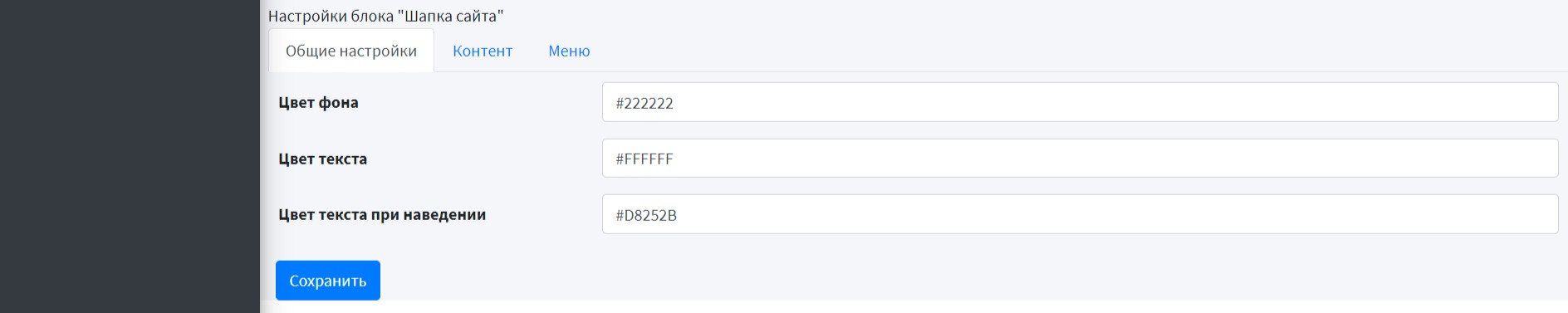
Общие настройки
В общих настройках устанавливаем цвет фона, текста, заголовка и текста при наведении на меню.

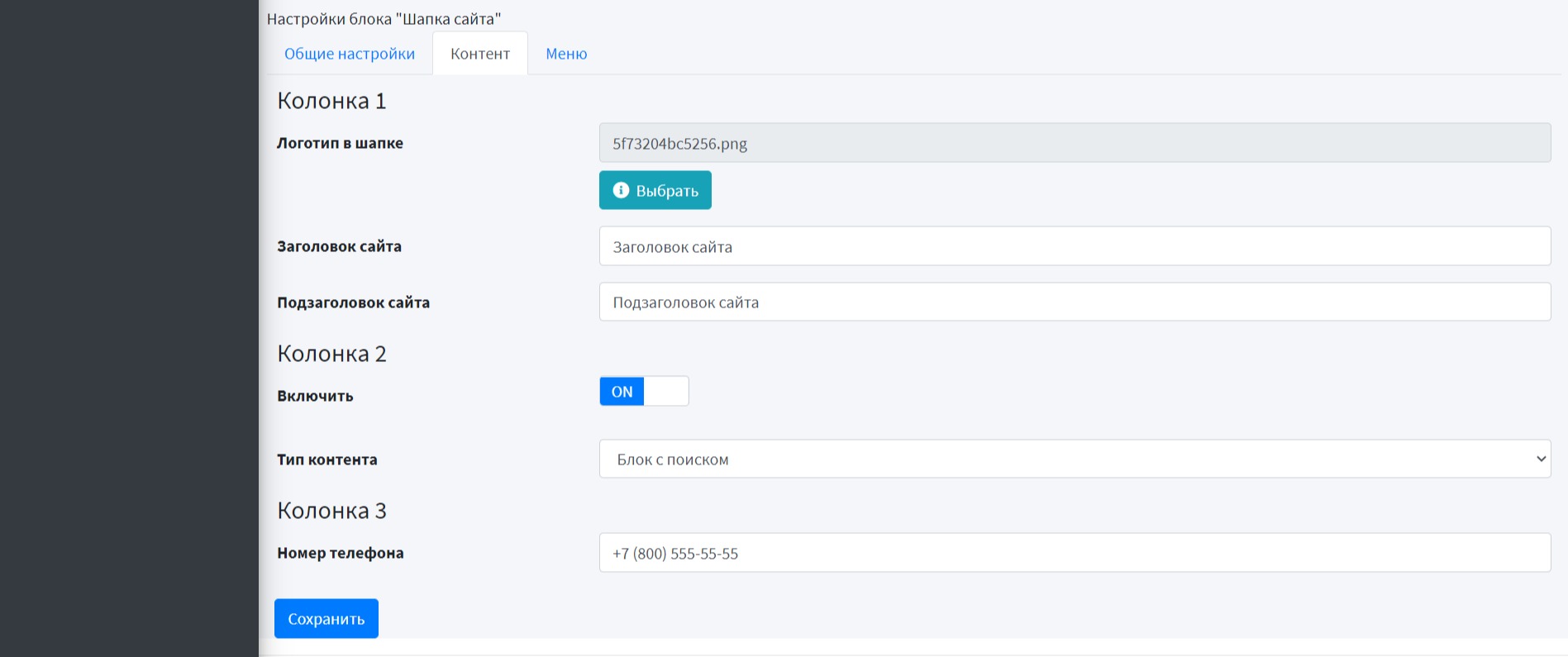
Контент
Колонка 1 – заливаем логотип, можно указать заголовок и подзаголовок сайта.
Колонка 2 – можно включить еще одну колонку, куда залить картинку, включить поиск на сайте или создать колонку в html, выбрав соответствующую настройку
Колонка 3 – в третьей колонке можно добавить номер телефона. Лучше добавить только номер телефона без текста, колонка устроена так, что при нажатии на номер телефона, например с мобильного, устройство предлагает позвонить.

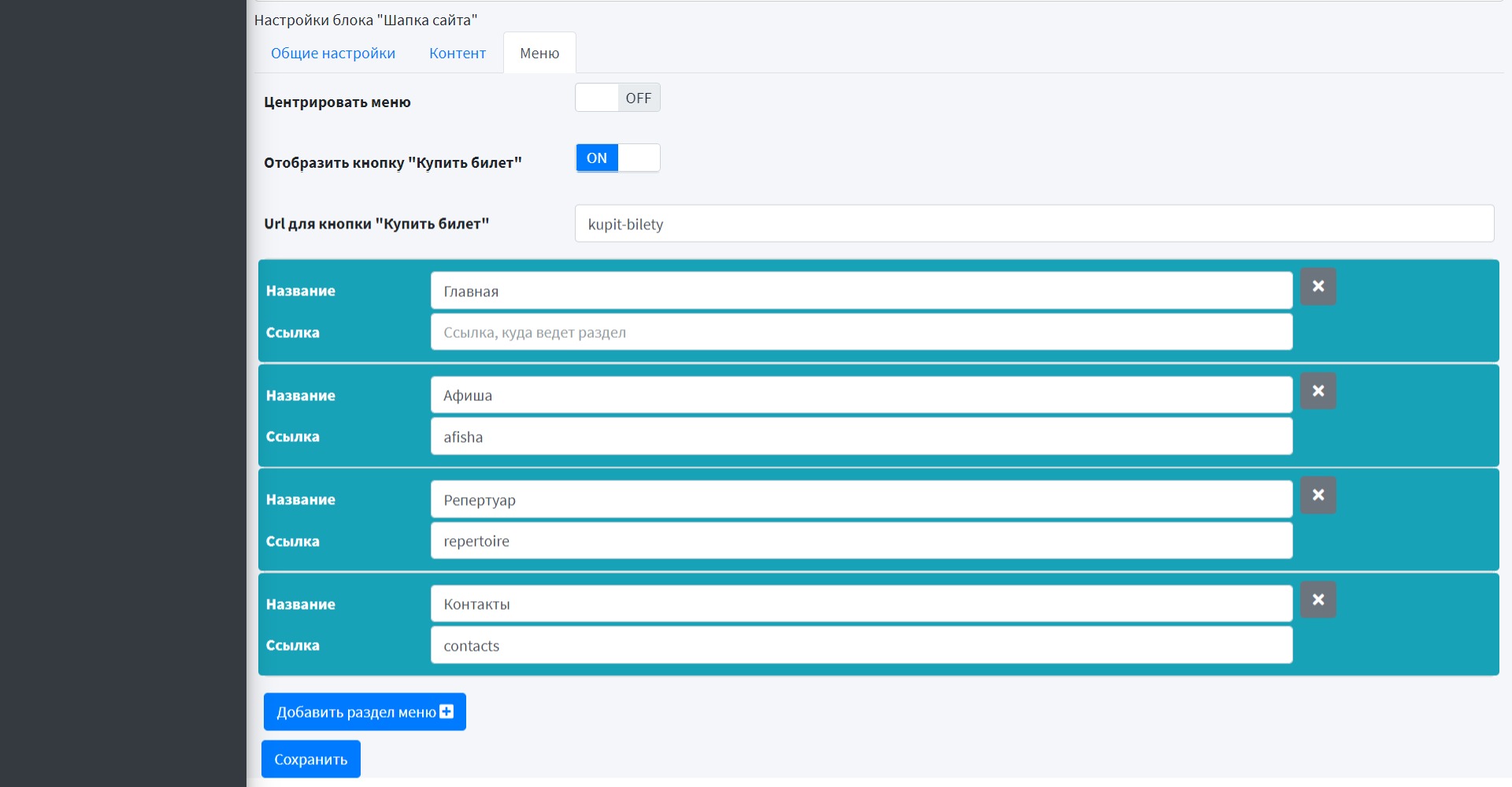
Меню
В меню добавляются разделы. При добавлении раздела указываем его имя и ссылку на него. Если это внутренняя ссылка, можно указывать url без начала, например просто afisha. Если в меню добавляете «Главная», поле с url можно оставить пустым.
По умолчанию меню выравнивается по левому краю, можно выровнять по центру, используя настройку. Можно поменять порядок уже заведенных пунктов меню, просто передвинув местами блок с пунктом меню.
Также можно отобразить кнопку «Купить билет» и указать ссылку, куда она ведет без указания домена, например kupit-bilety

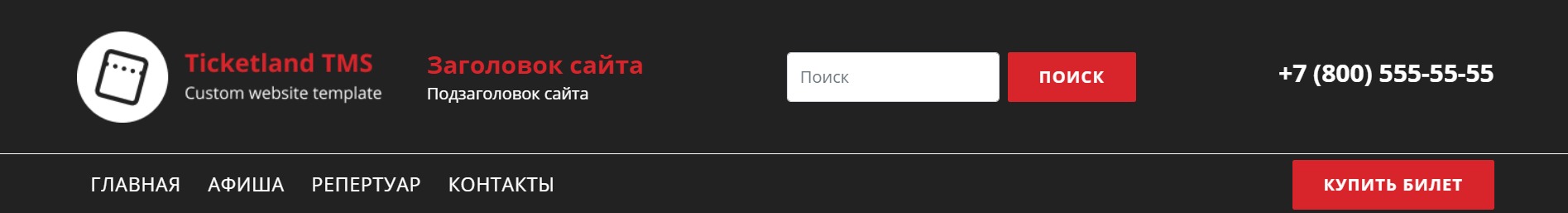
После того, как все настроили, получаем нашу шапку:

Футер сайта
Блок «Футер сайта» должен быть на всех страницах сайта. В расположении выбираем «Футер», порядок можно поставить «1», активировать его и оставить на всех страницах сайта (как по умолчанию).

Блок футера состоит из четырех колонок, текста про авторские права, иконок соц сетей и настроек цвета.
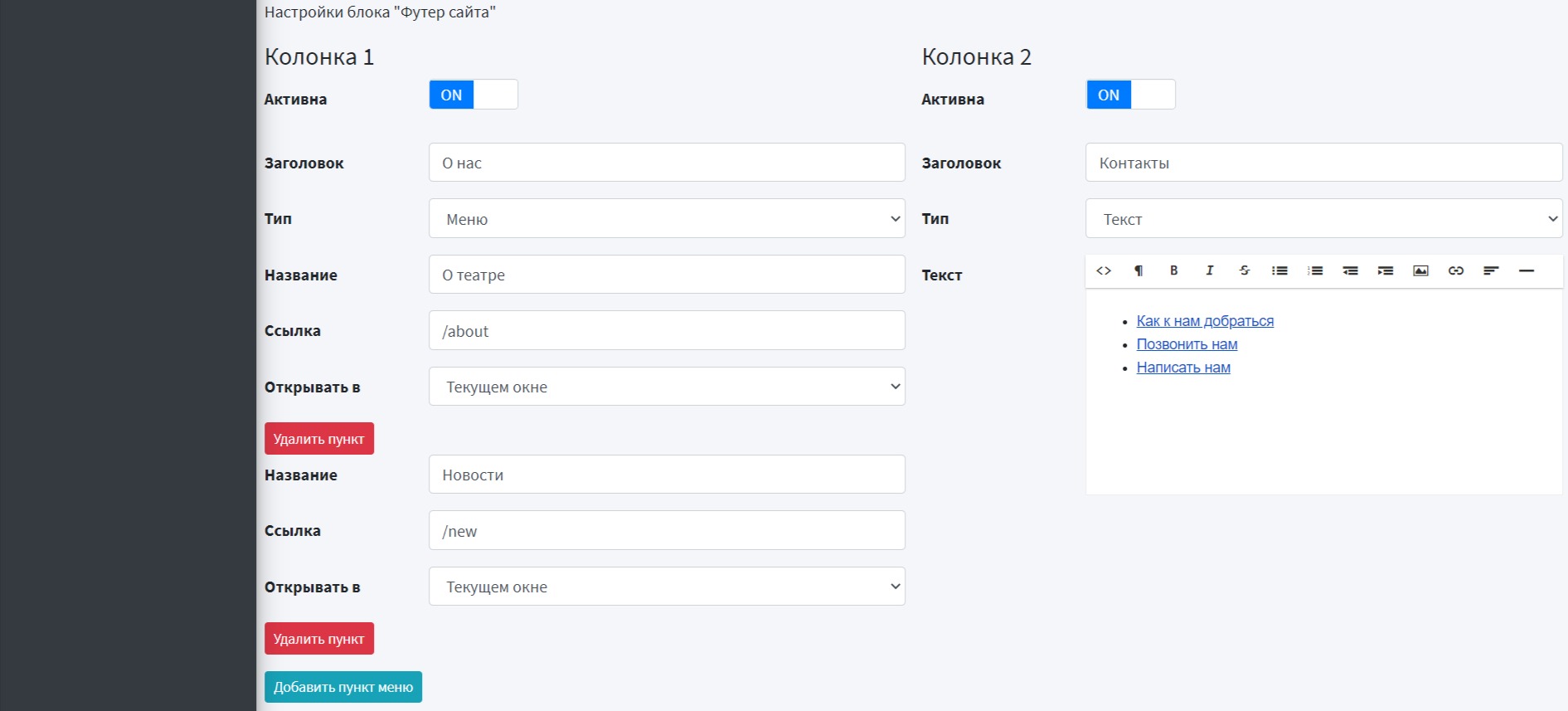
Колонки
- Активна – switcher для включения или отключения отображения всей колонки
- Заголовок – заполняем заголовок колонки
- Тип – можно выбрать «Текст» или «Меню». При выборе типа «Текст» появится html-редкатор, где можно самим создать html-верстку колонки. При выборе типа «Меню»: добавляем пункты меню, указываем из название, url и типа открытия ссылки (в новом окне или в том же). Если ставиться url на внешний ресурс – прописывается полностью, внутреннюю ссылку достаточно указать без домена, начиная со слэша, например /about

Copyright
В этом разделе пишем информацию о юридическом лице. Для SEO хорошо, если указать, что это официальный сайт. Как пример: 2012 - 2020 © ООО «Театр Глобус» • Официальный сайт
Отображается в самом низу, выравнивается по левому краю

Соц сети
Плашка с соц сетями отображается в самом низу, выравнивается по правому краю. Выбираем размер иконок (от очень маленьких до огромных), ставим ссылки в соответствующие поля. Если нет официальной страницы какой-то соц сети - оставляем поле пустым, иконка не появится на сайте.

Настройки цвета
Цвет фона, текста и заголовков верх – речь идет о колонках Цвет фона и текста низ – речь идет о юридической информации и плашки с соц сетями

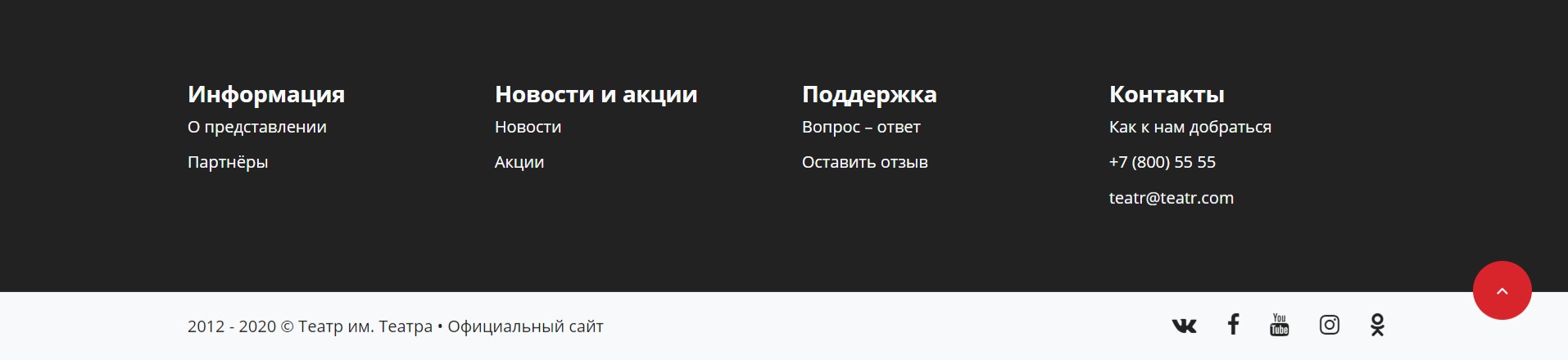
После того, как все настроили, получаем футер:

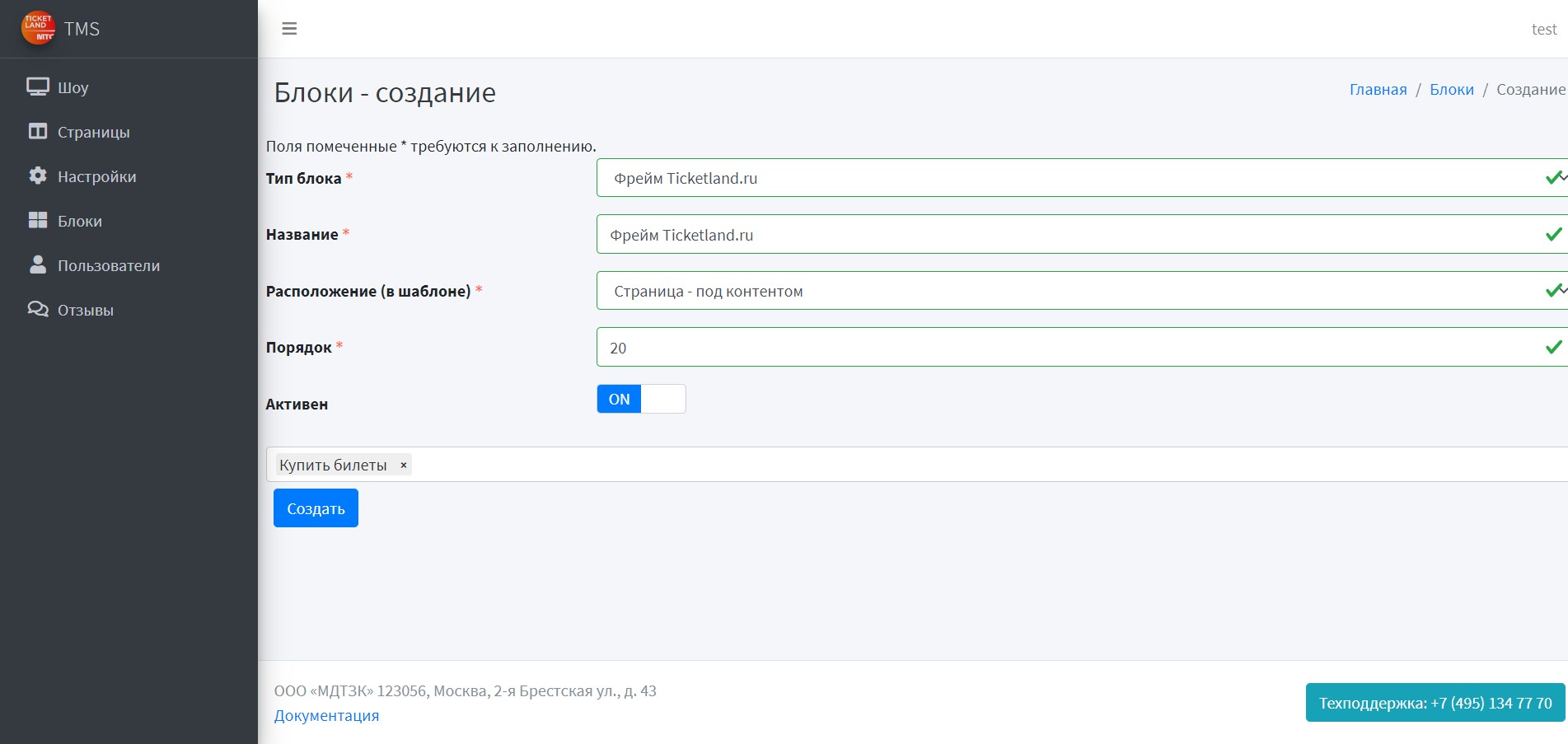
Фрейм Ticketland.ru
Блок «Фрейм Ticketland.ru» используется для установки простого iframe ticketland на сайт.
В расположении выбираем «Страница над контентом» или «Страница под контентом» , указывает расположение (лучше в числах, кратных 10), выбираем страницу, где хотим видеть фрейм и сохраняем, нажав на кнопку «Создать».

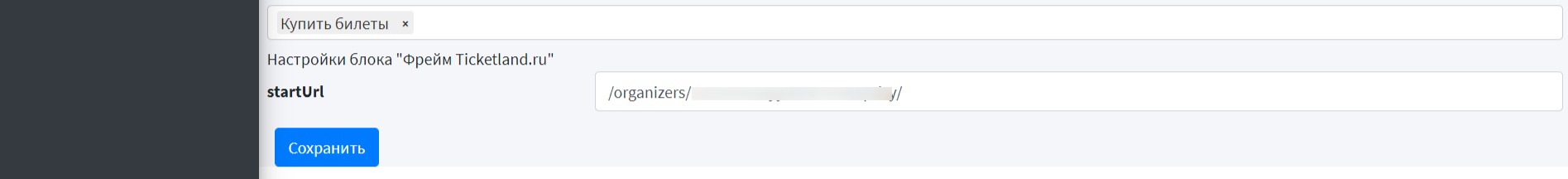
В startUrl указываем тот url в фрейме, с которого необходимо открывать. Например, страница репертуара организатора /organizers/organizator-name/. URL можно посмотреть на сайте Ticketland.ru оставив все, кроме домена.

Слайдер с отзывами
Блок «Слайдер с отзывами» можно использовать для отображения отзывов зрителей о мероприятии или организаторе в целом.
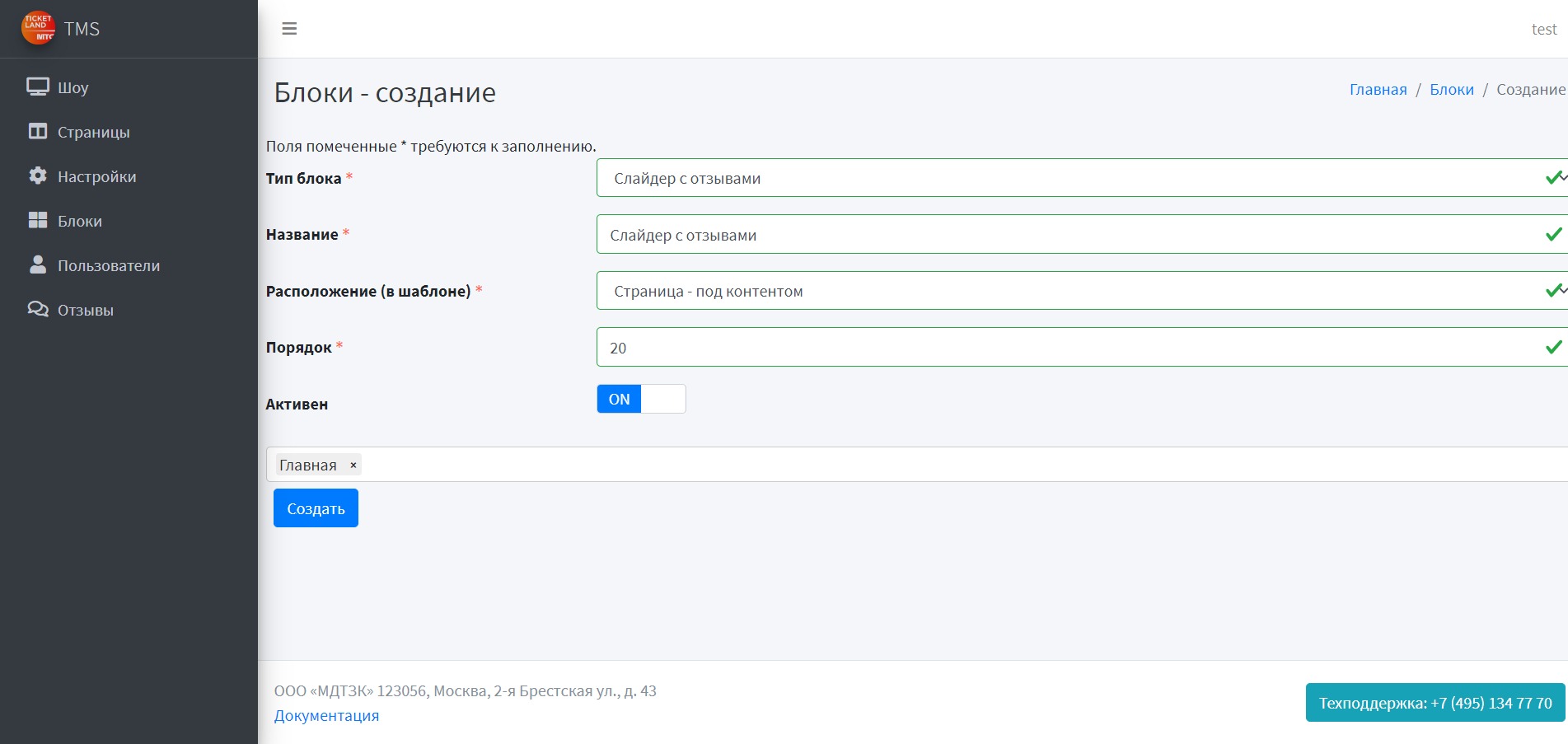
В расположении выбираем «Страница над контентом» или «Страница под контентом» , указывает расположение (лучше в числах, кратных 10), выбираем страницу, где хотим видеть фрейм и сохраняем, нажав на кнопку «Создать».

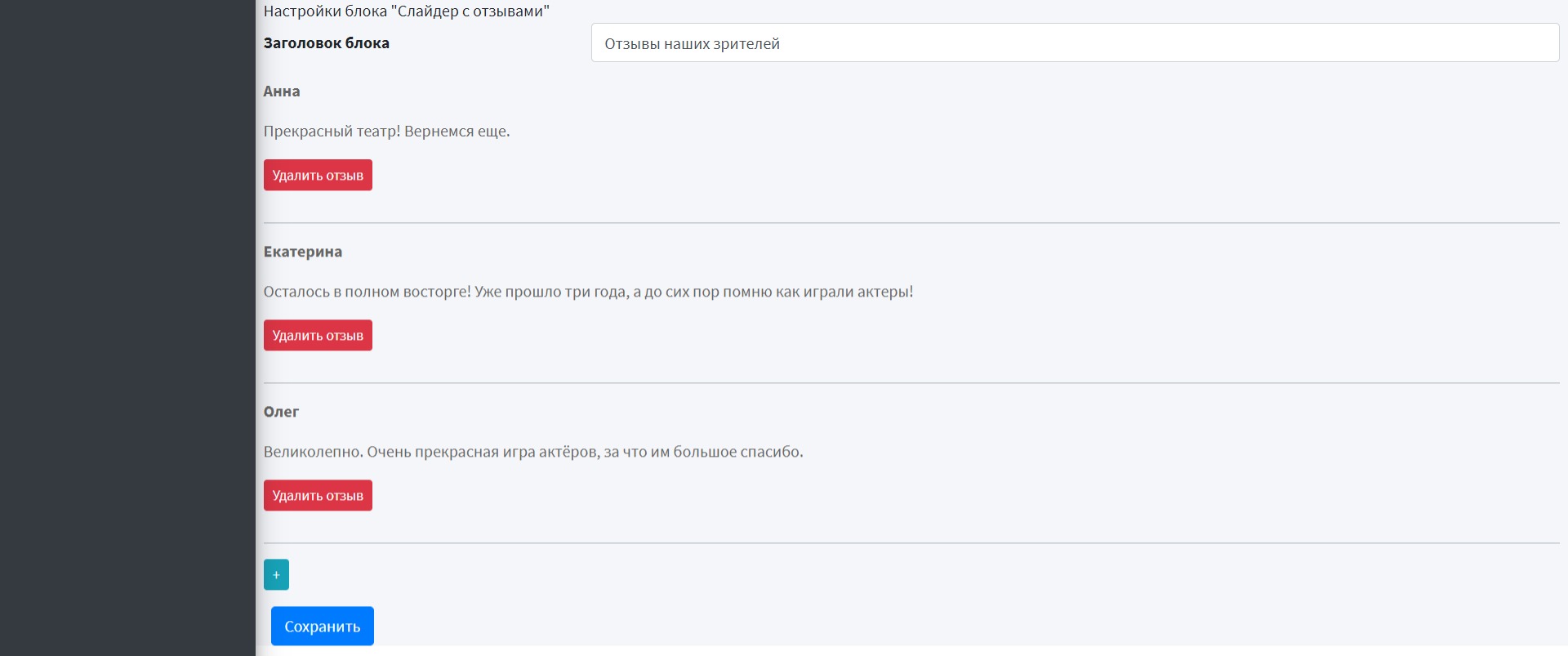
Заполняем заголовок блока (отображается на сайте) и добавляем отзывы с помощью кнопки «+». У отзыва есть автор и текст. Рекомендуется использовать не слишком длинные отзывы. Сохраняем.

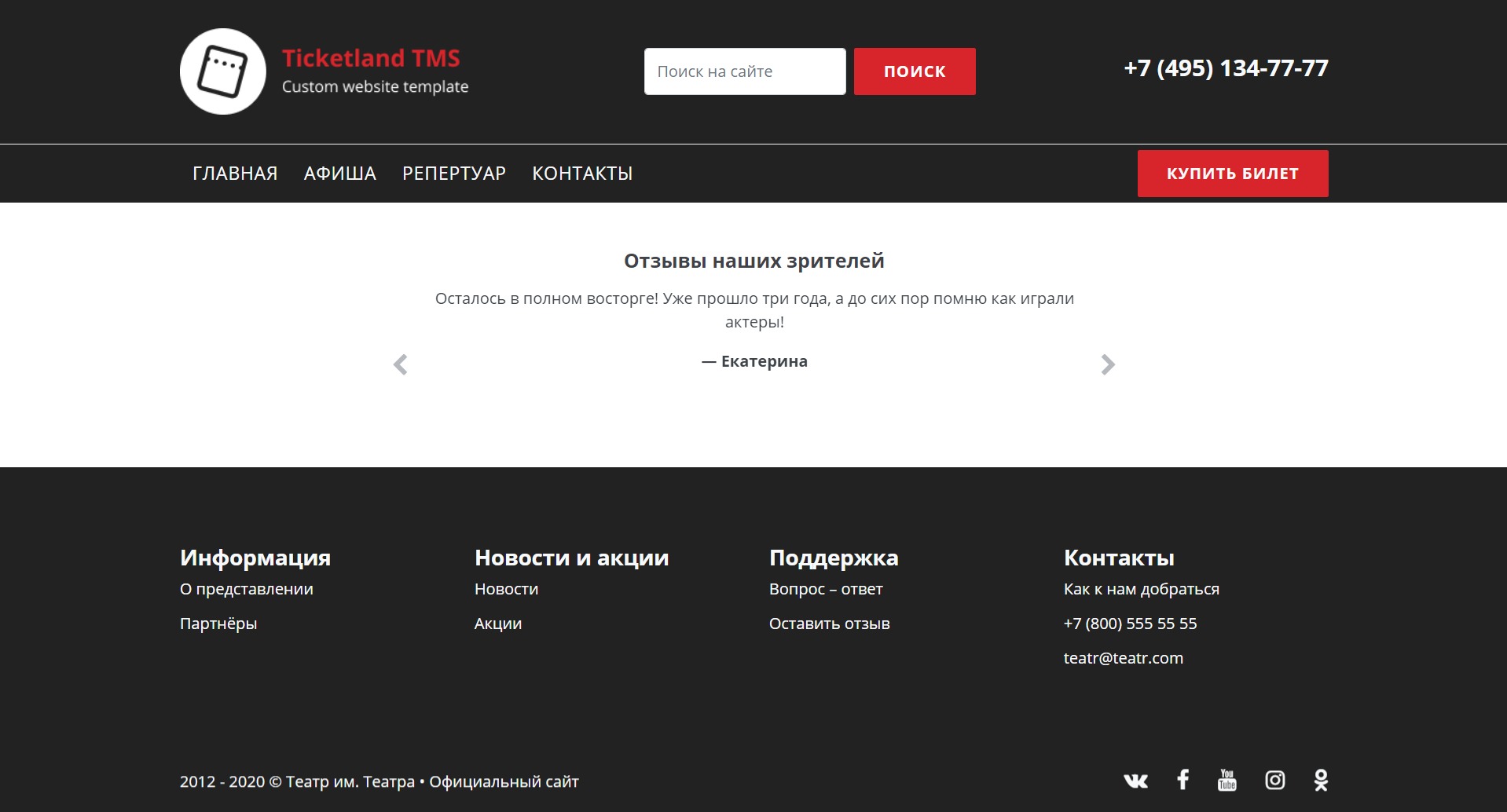
После того, как все настроили, получаем блок с отзывами:

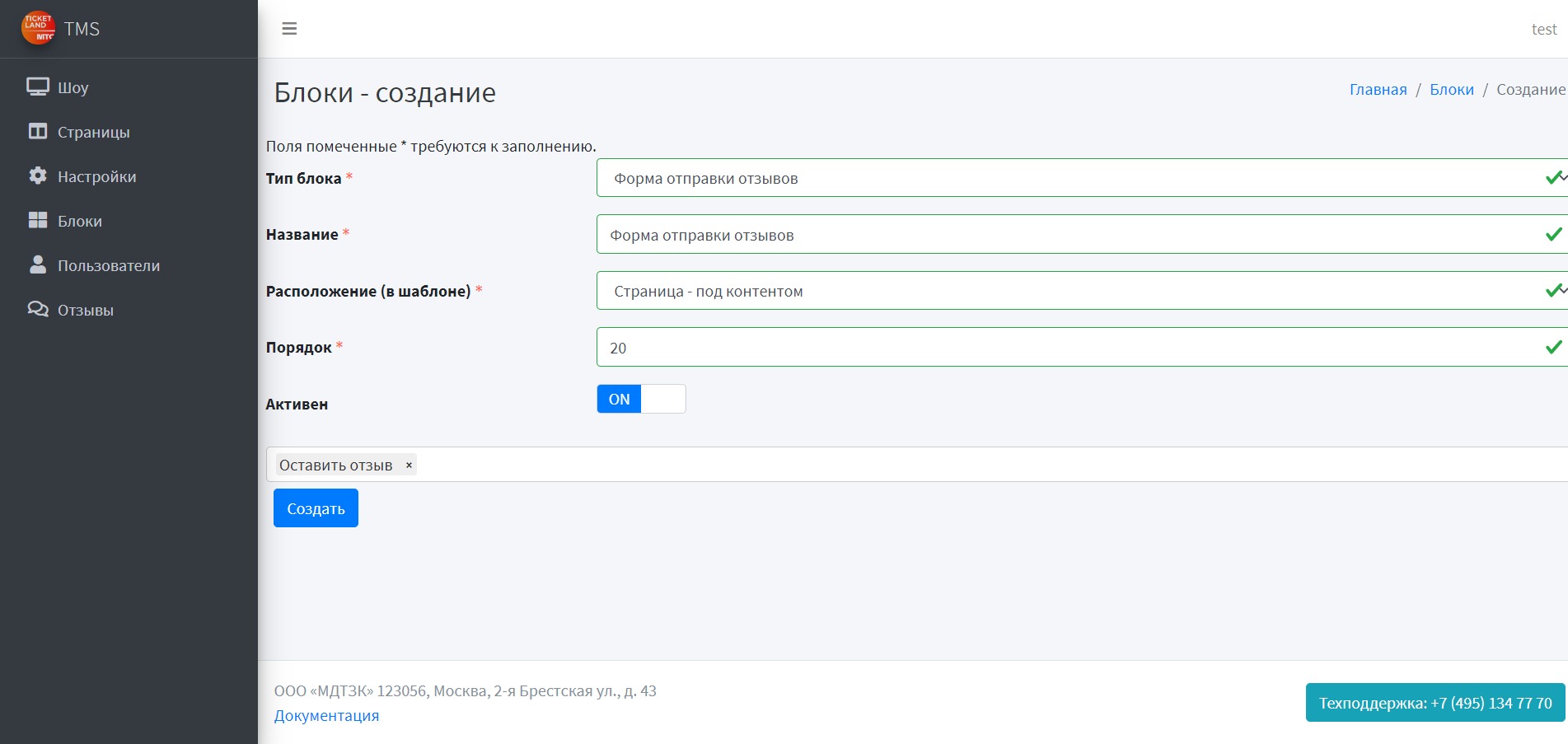
Форма отправки отзывов
Блок «Форма отправки отзывов» можно использовать для сбора обратной связи от зрителей. То, что пользователи напишут, отобразится в разделе Отзывы.
В расположении выбираем «Страница над контентом» или «Страница под контентом» , указывает расположение (лучше в числах, кратных 10), выбираем страницу, где хотим видеть фрейм и сохраняем, нажав на кнопку «Создать».

Заполняем заголовок блока (отображается на сайте)

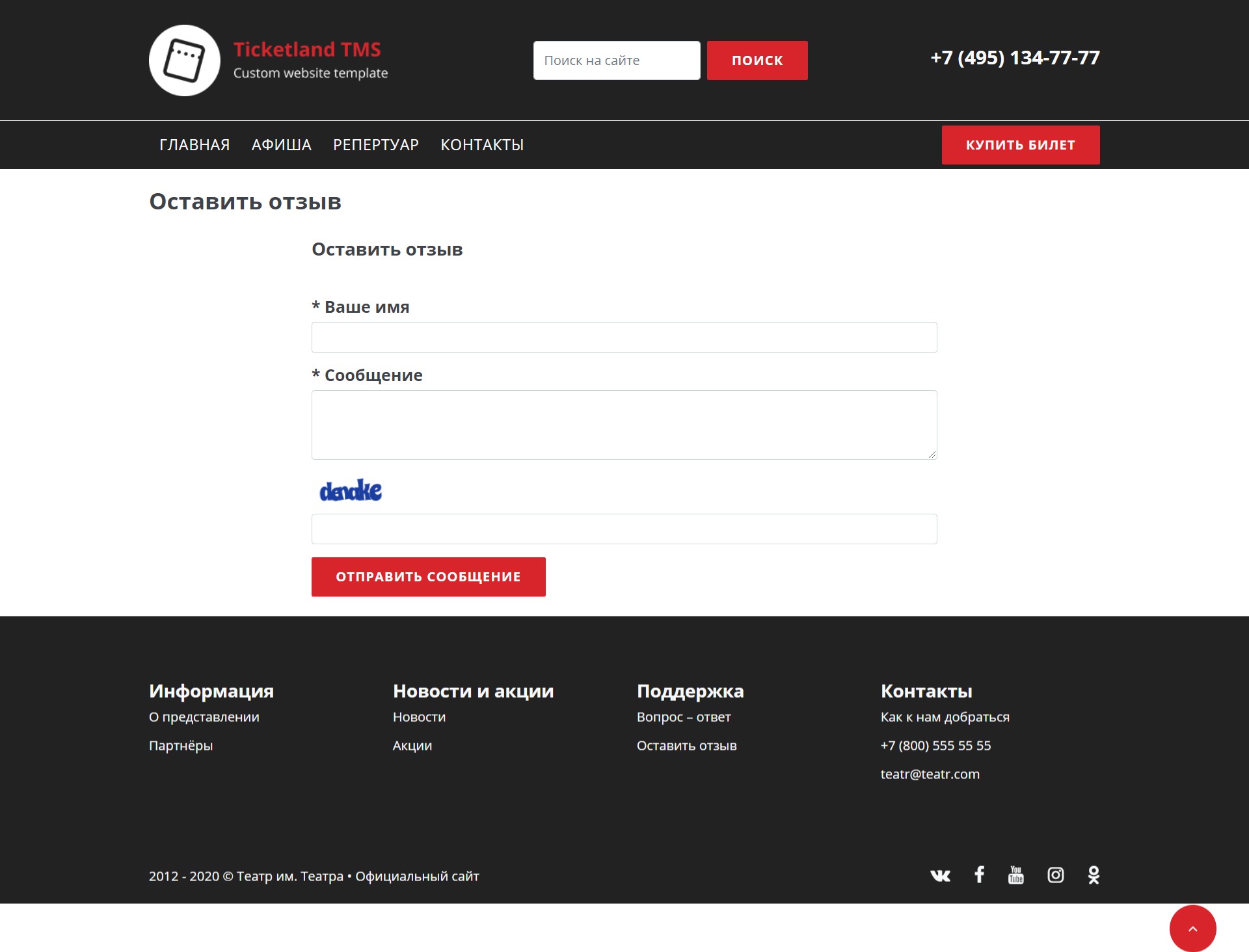
После того, как все настроили, получаем блок с формой обратной связи. От ботов есть защита – капча.

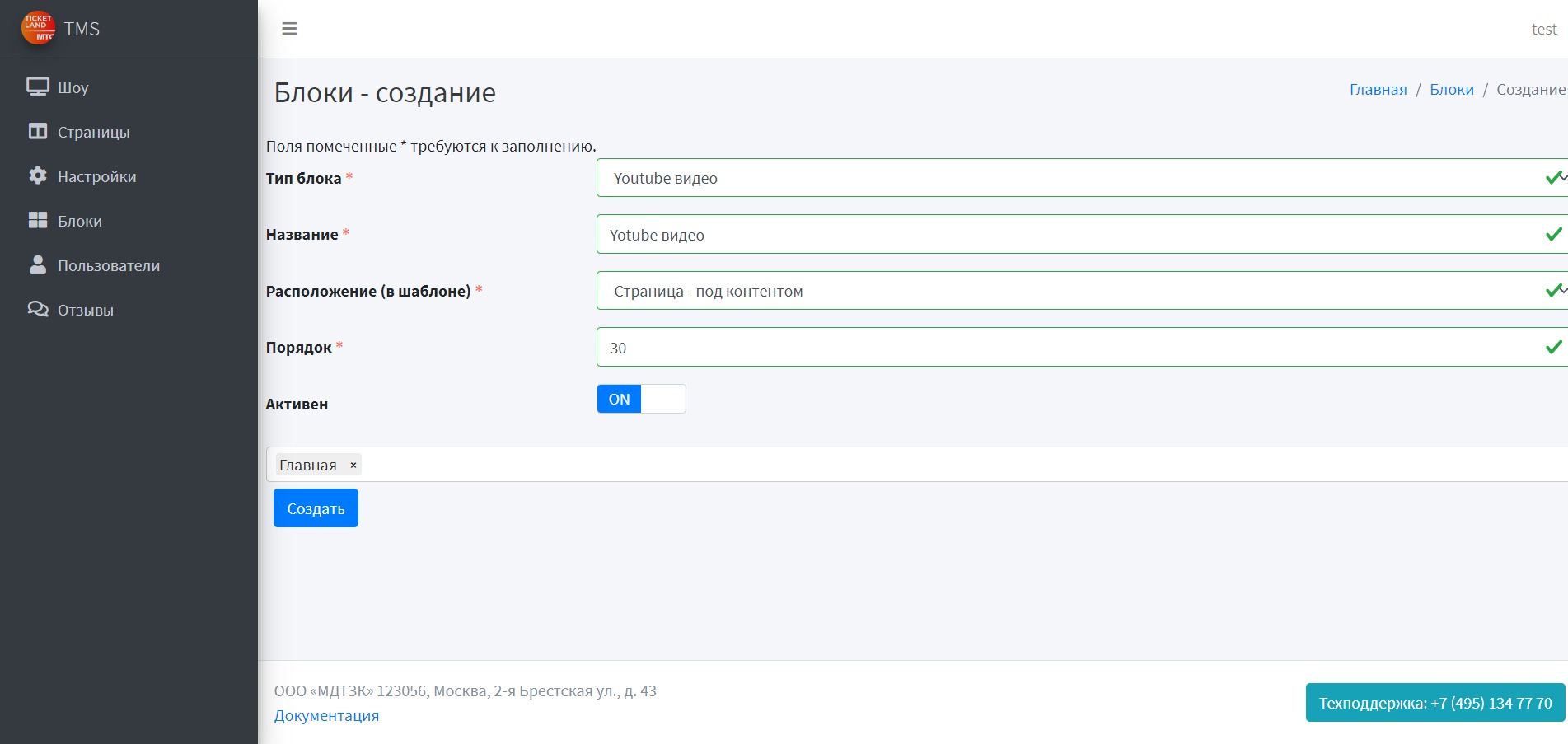
Yotube видео
Блок «Yotube видео» можно использовать для публикации видео на сайте. Заранее добавьте ролик на Yotube.
В расположении выбираем «Страница над контентом» или «Страница под контентом», указывает расположение (лучше в числах, кратных 10), выбираем страницу, где хотим видеть видео и сохраняем, нажав на кнопку «Создать».

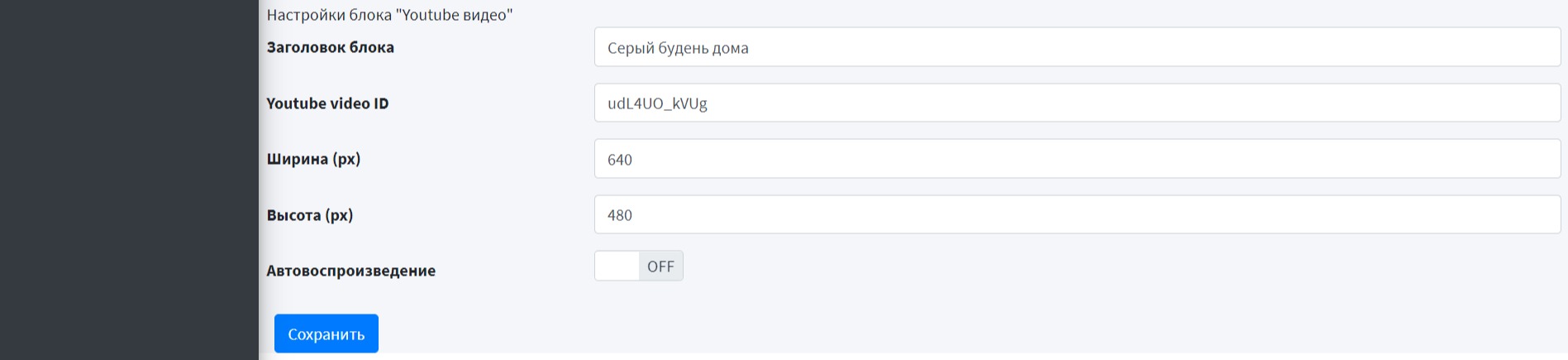
Заполняем заголовок блока (отображается на сайте), video ID, размеры встраиваемого блока. Видео можно сделать автовоспроизводимым, если сдвинуть свитчер. Сохраняем.

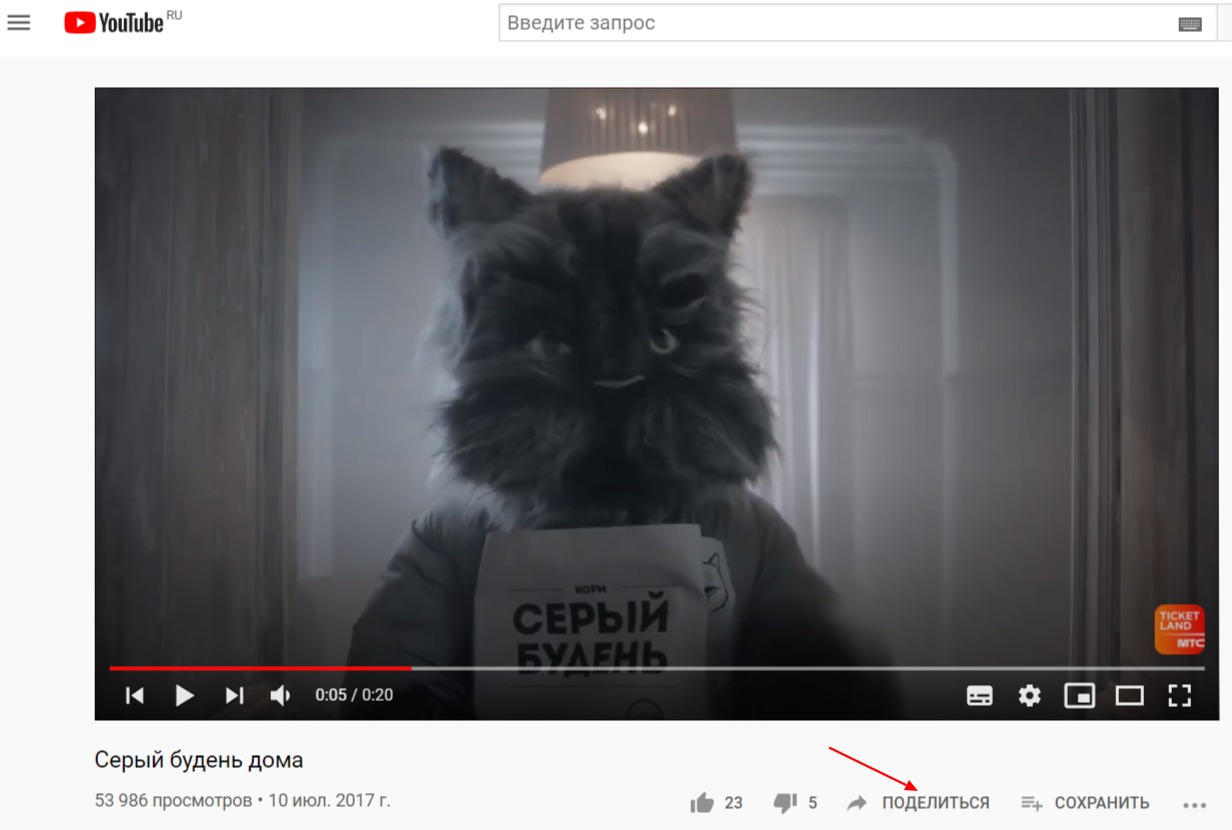
Video ID – на Yotube под видео нажимаем на кнопку «Поделиться» и копируем код без домена youtu.be. Например, там будет ссылка вида https://youtu.be/udL4UO_kVUg, нам нужно только udL4UO_kVUg – это и есть video ID.

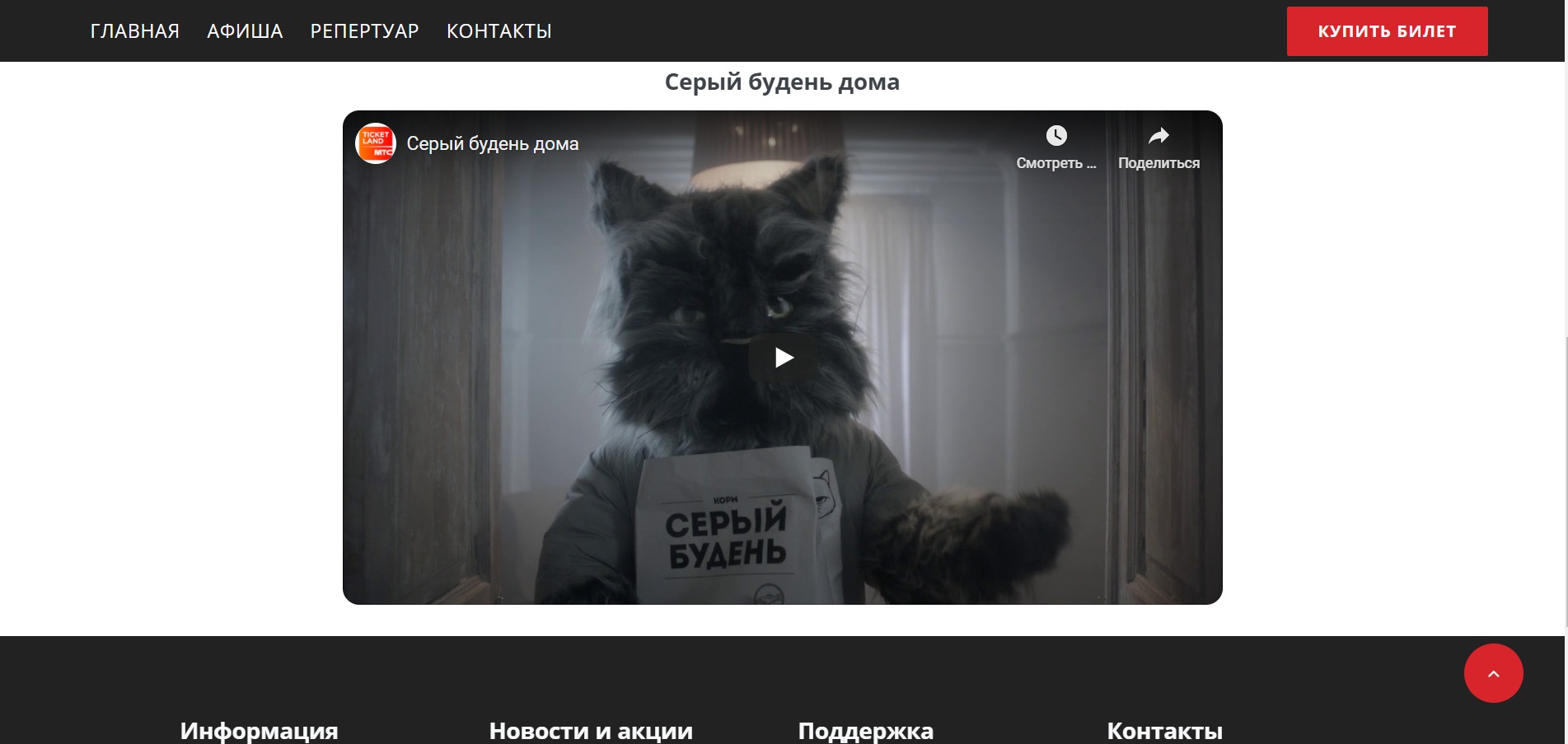
После того, как все настроили, получаем блок с видео.

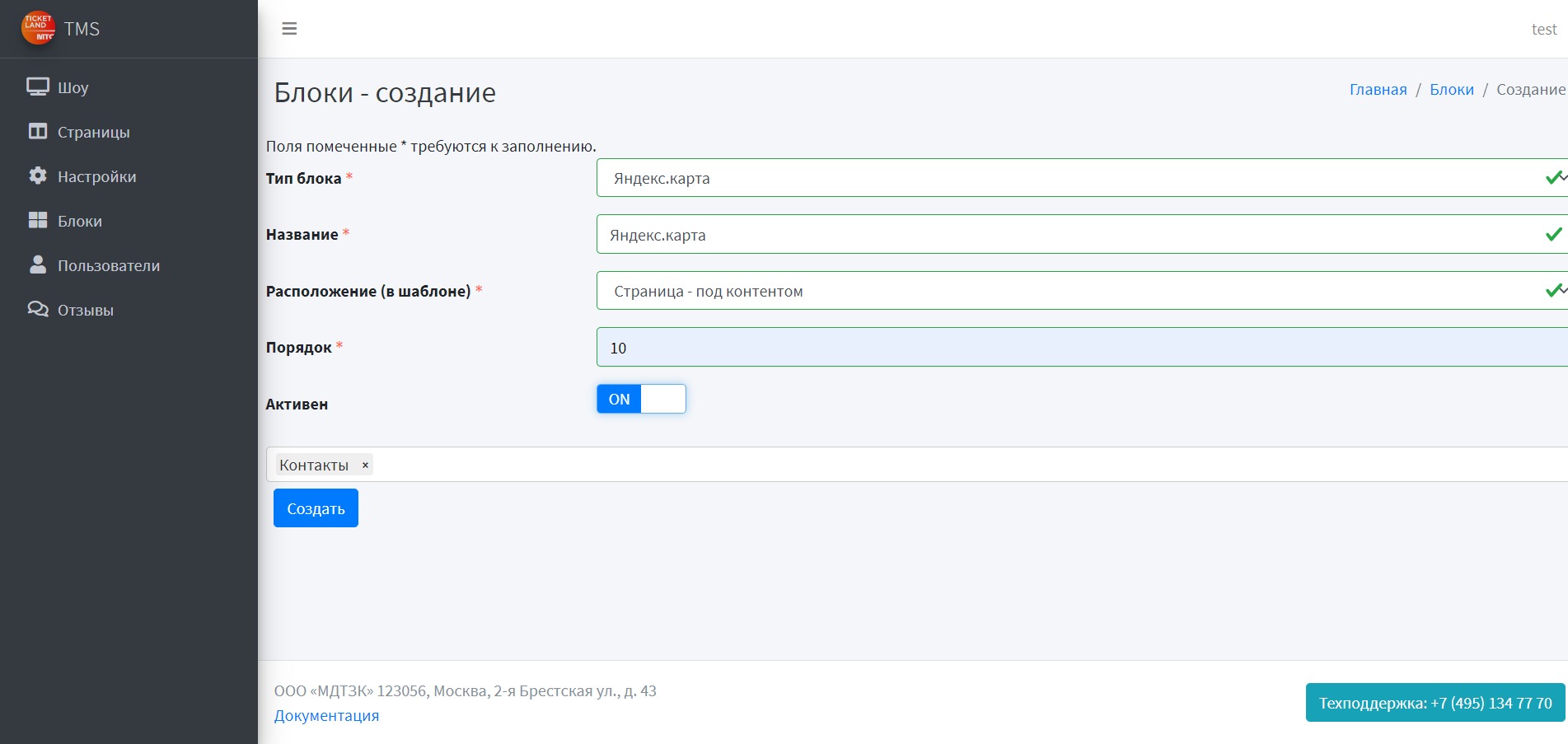
Яндекс.карта
Блок «Яндекс.карта» можно использовать для отображения карты с выбранным адресом, например, для страницы контактов.
В расположении выбираем «Страница над контентом» или «Страница под контентом» , указывает расположение (лучше в числах, кратных 10), выбираем страницу, где хотим видеть фрейм и сохраняем, нажав на кнопку «Создать».

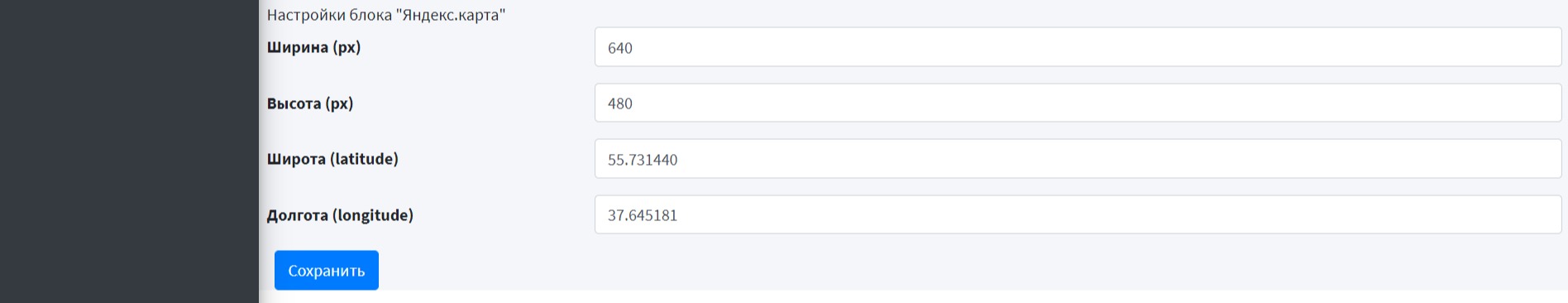
Заполняем ширину и высоту блока (в пикселях), а также координаты точки на карте, которую хотим показать. Сохраняем.

Координаты можно посмотреть на Яндекс.Картах.

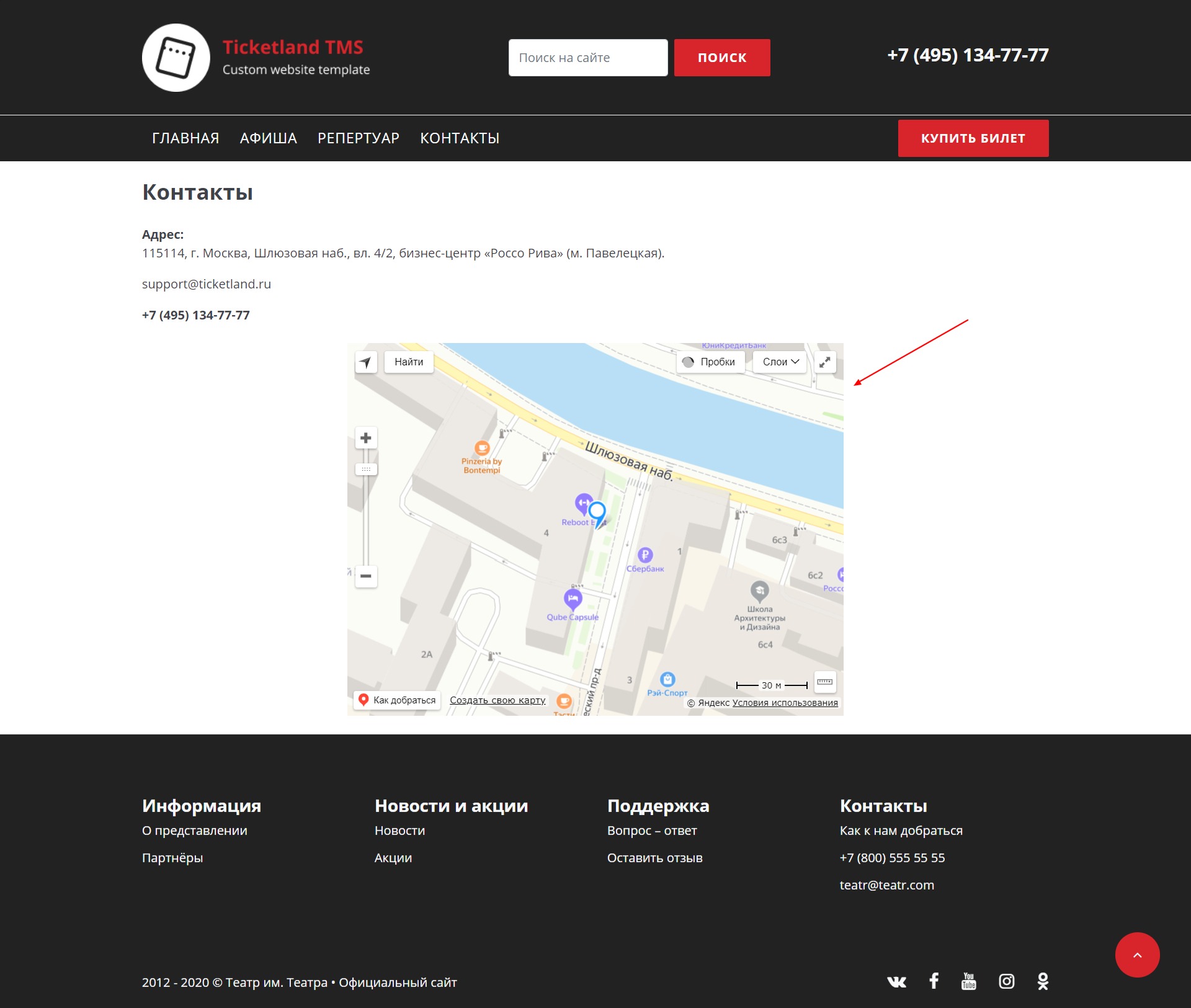
После того, как все настроили, получаем блок с картой.

Картинка + текст
Блок «Картинка + текст» используется для контента формата картинка справа/слева и текст.
В расположении выбираем «Страница над контентом» или «Страница под контентом» , указывает расположение (лучше в числах, кратных 10), выбираем страницу, где хотим видеть блок и сохраняем, нажав на кнопку «Создать».

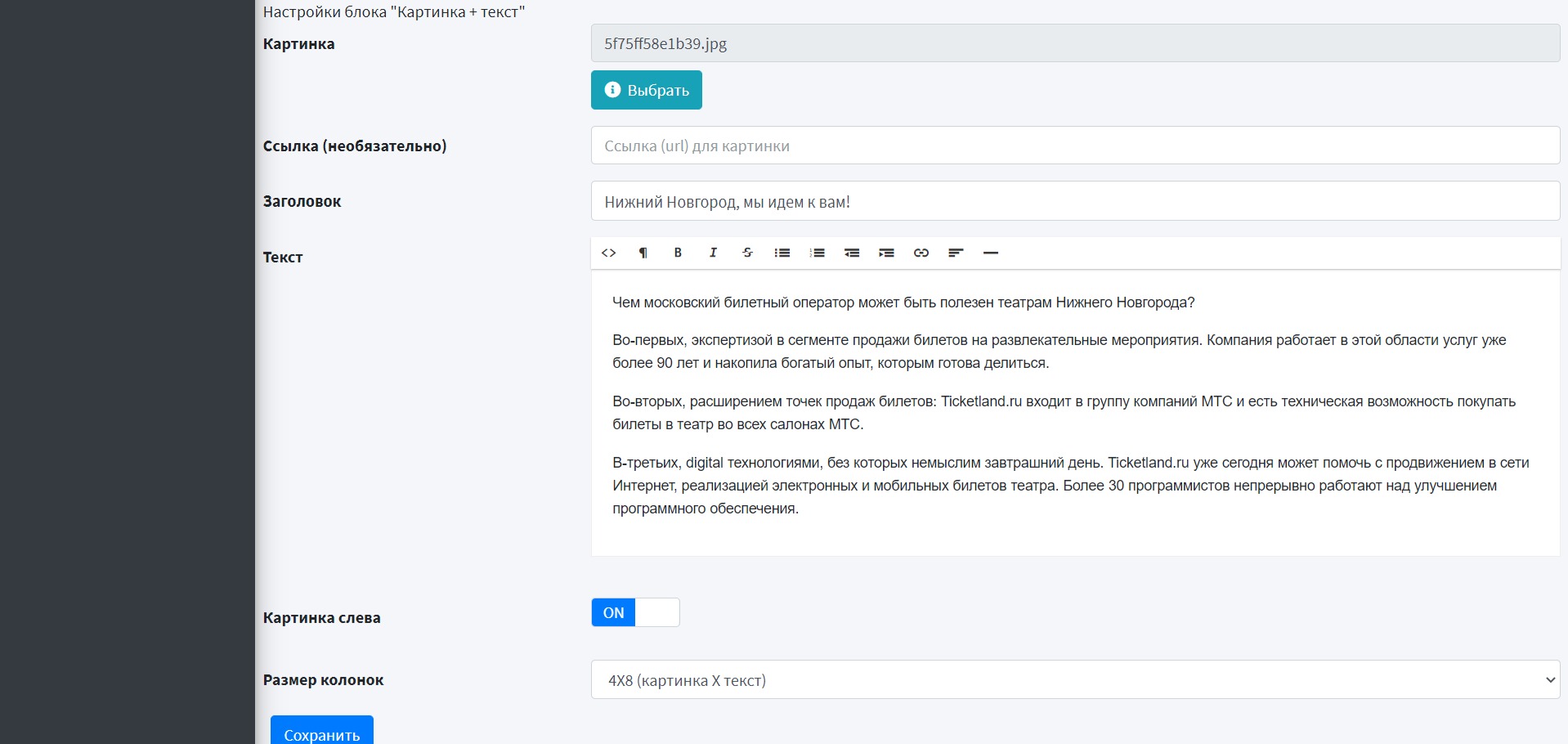
Заполняем поля:
- Картинка – загружаем новую или выбираем из ранее загруженных
- Ссылка (необязательно) – ссылка, куда будет вести картинка при клике. Не обязательно заполнять
- Заголовок – заголовок блока, отображается на сайте
- Текст – текст сообщения
- Картинка слева – с помощью свитчера можно регулировать будет ли картинка слева или справа от текста
- Размер колонок – можно установить пропорции картинки к тексту
Сохраняем

После того, как все настроили, получаем блок с картинкой и текстом.

Колонки картинка + текст снизу
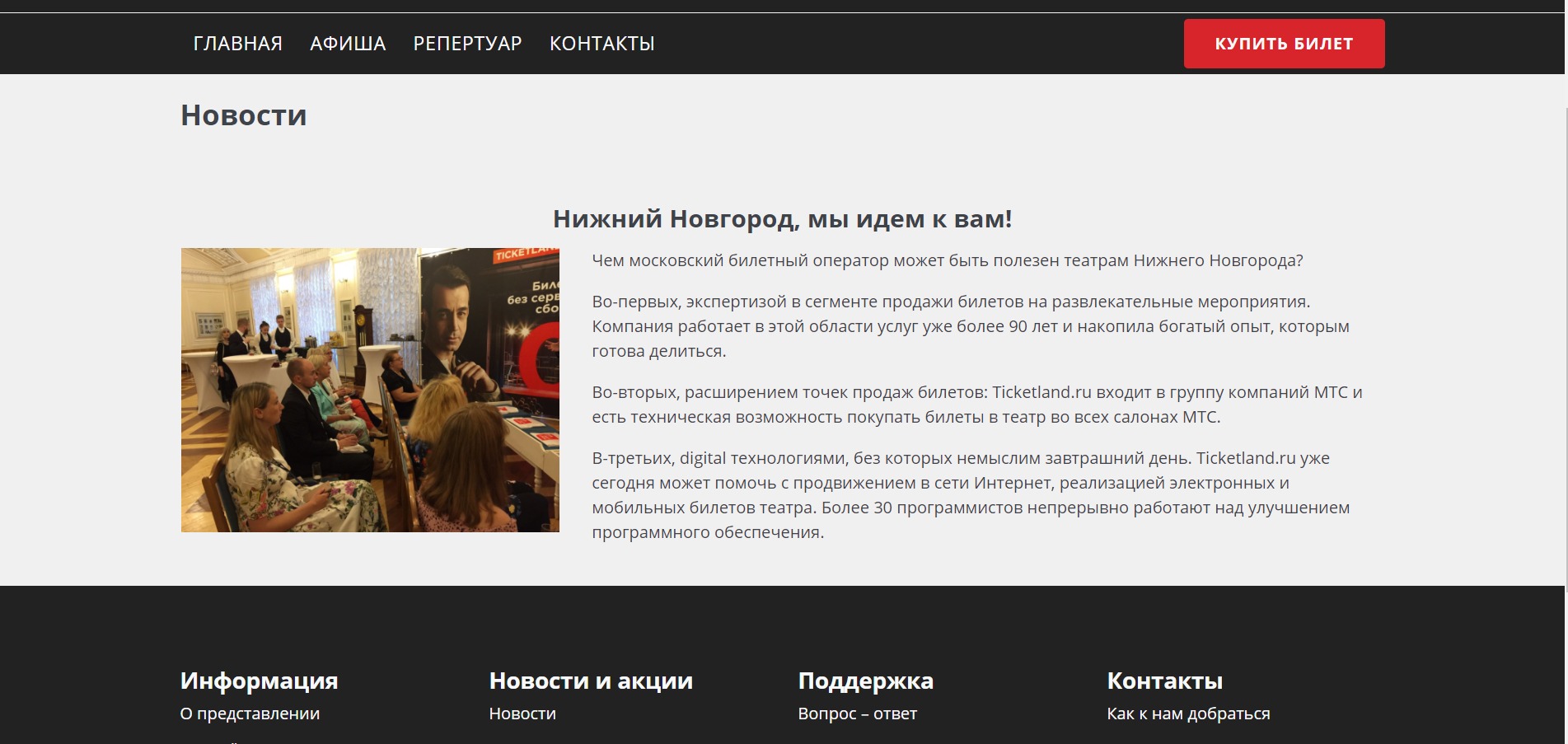
Блок «Колонки картинка + текст снизу» используется для контента, когда нужно поставить четыре небольшие картинок с подписями под ними в ряд.
В расположении выбираем «Страница над контентом» или «Страница под контентом» , указывает расположение (лучше в числах, кратных 10), выбираем страницу, где хотим видеть блок и сохраняем, нажав на кнопку «Создать».

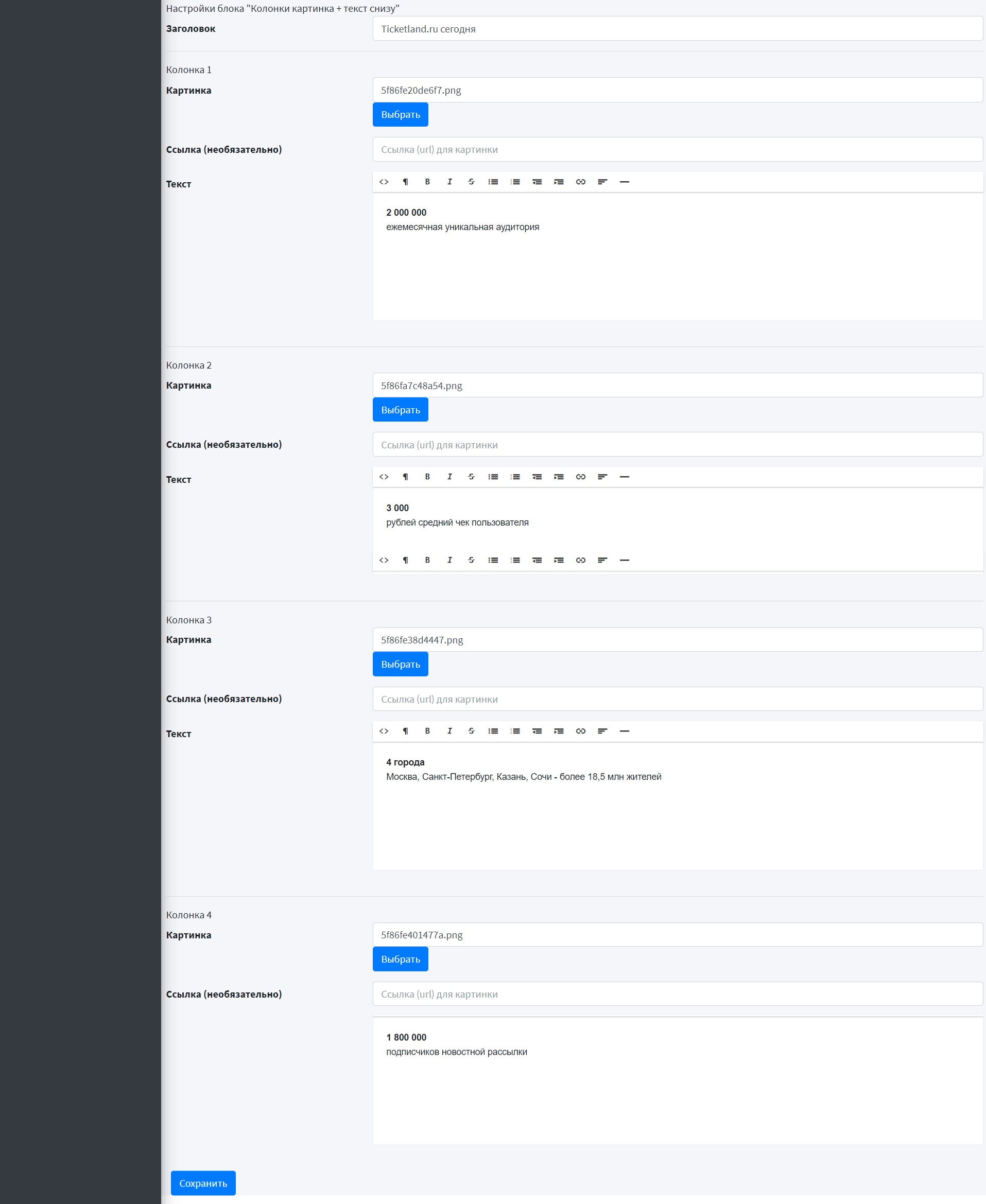
Заполняем заголовок - отображается перед блоком.
Заполняем поля в каждой колонке:
- Картинка – загружаем новую или выбираем из ранее загруженных (здесь лучше использовать квадратные картинки и все одного размера)
- Ссылка (необязательно) – если хотите, чтобы картинка куда-то вела
- Текст – текст, который будет под картинкой
Сохраняем.

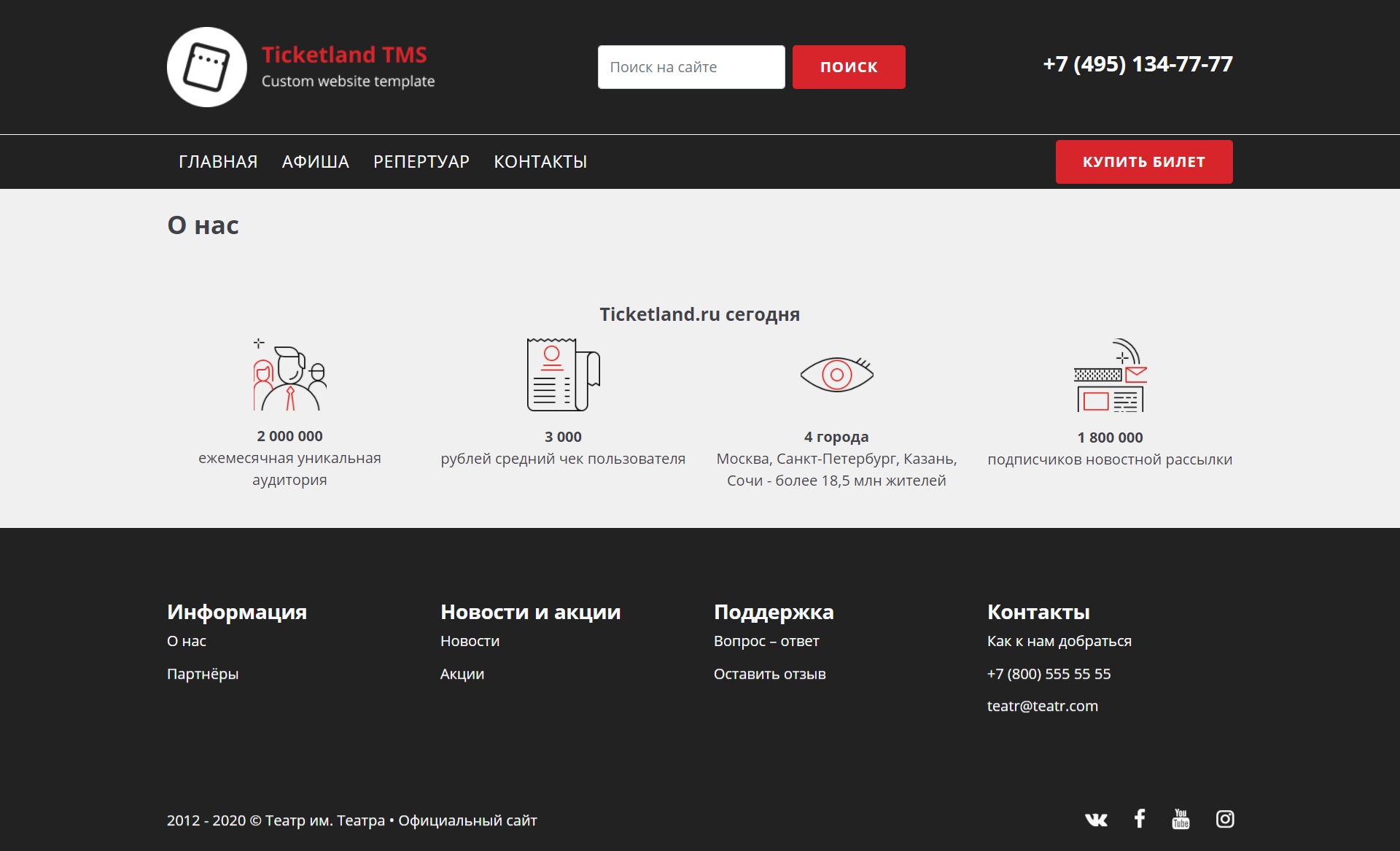
После того, как все настроили, получаем блок с колонками картинок с подписей.

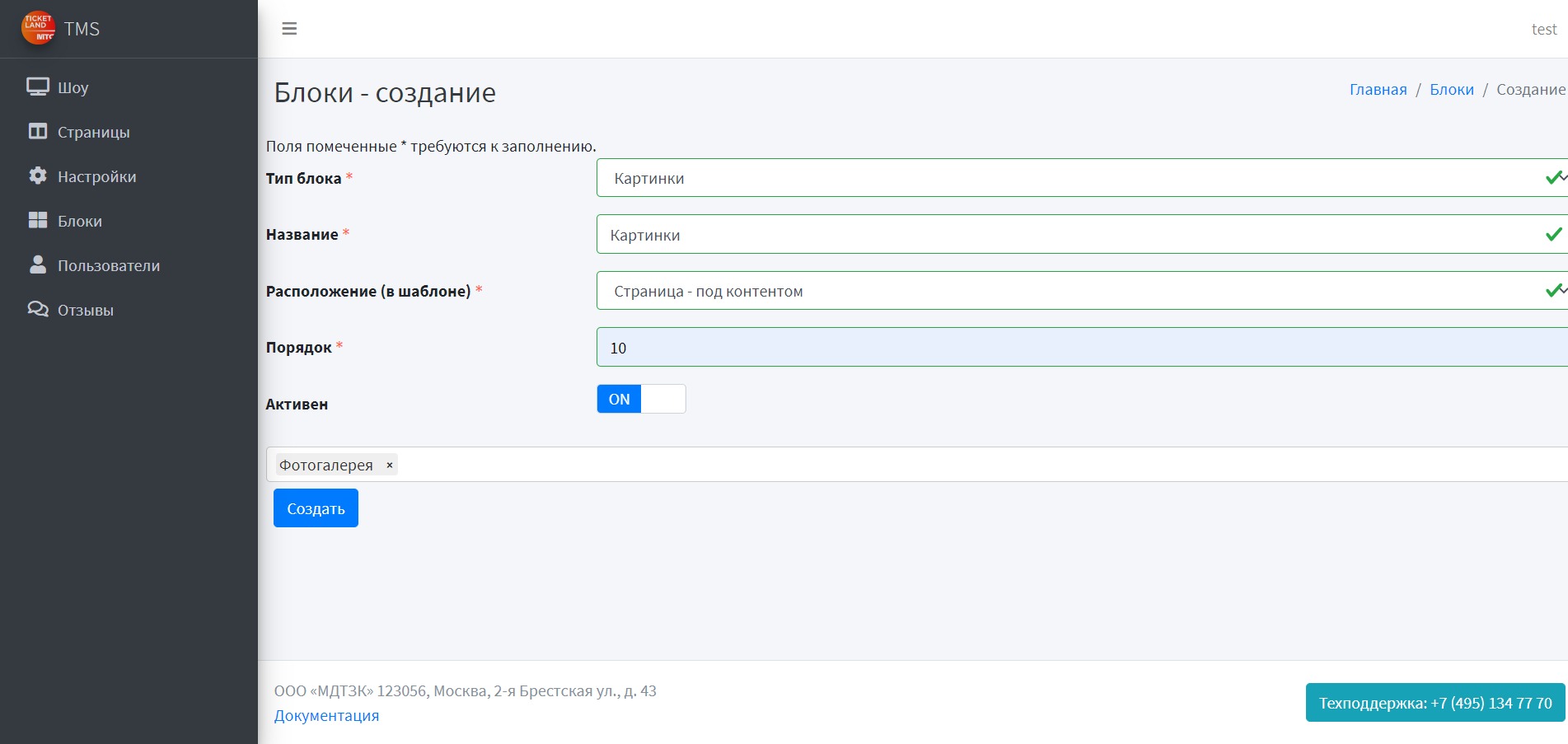
Картинки
Блок «Картинки» используется для создания одной или нескольких картинок (в том числе для фотогалереи)
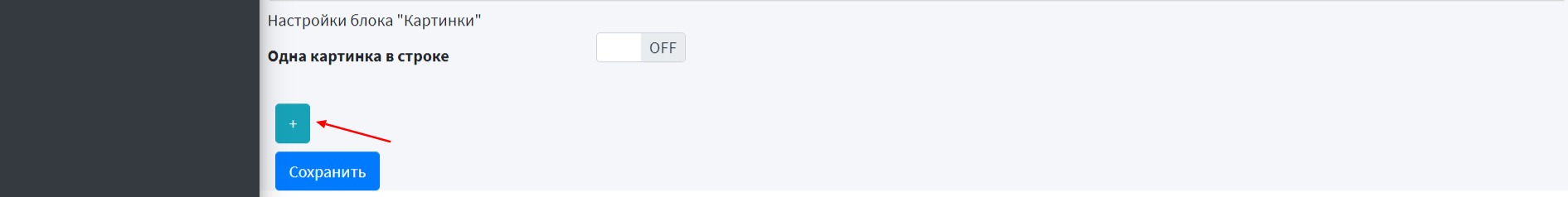
В расположении выбираем «Страница над контентом» или «Страница под контентом» , указывает расположение (лучше в числах, кратных 10), выбираем страницу, где хотим видеть блок и сохраняем, нажав на кнопку «Создать».

Одна картинка в строке – в случае, если не поставить этот пункт изображения будут по 2 в строке. Если нужно по одному, передвигаем свитчер.
Чтобы загрузить картинку, нажимаем на «+»

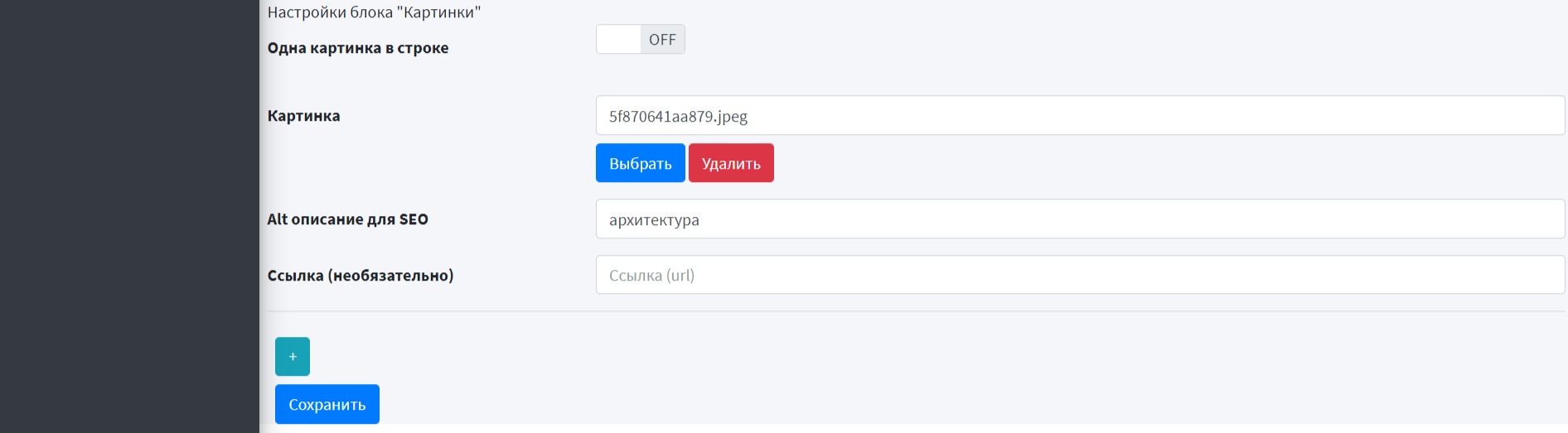
Заполняем:
- Картинка – загружаем нужную картинку
- Alt описание для SEO – заполняется для сео, лучше писать то, что действительно отображается на картинке. Этот параментр также учитывается, если пользователь ищет в поисковиках в разделах «Поиск картинок»
- Ссылка (необязательно) – заполняется, если вы хотите, чтобы картинка куда-то вела.
Чтобы добавить следующую картинку, так же нажимаем на «+» и заполняем поля для нее. Сохраняем.

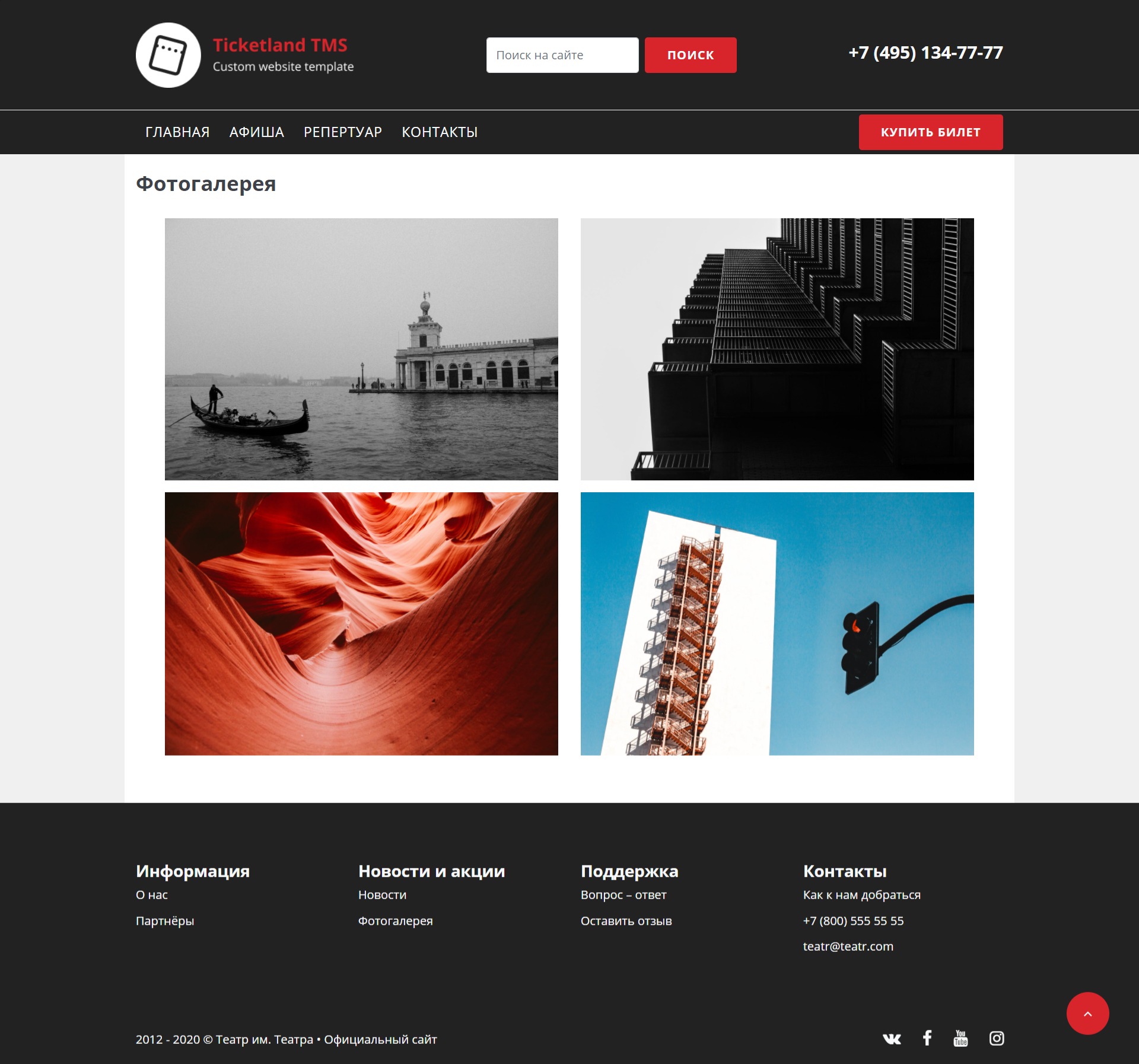
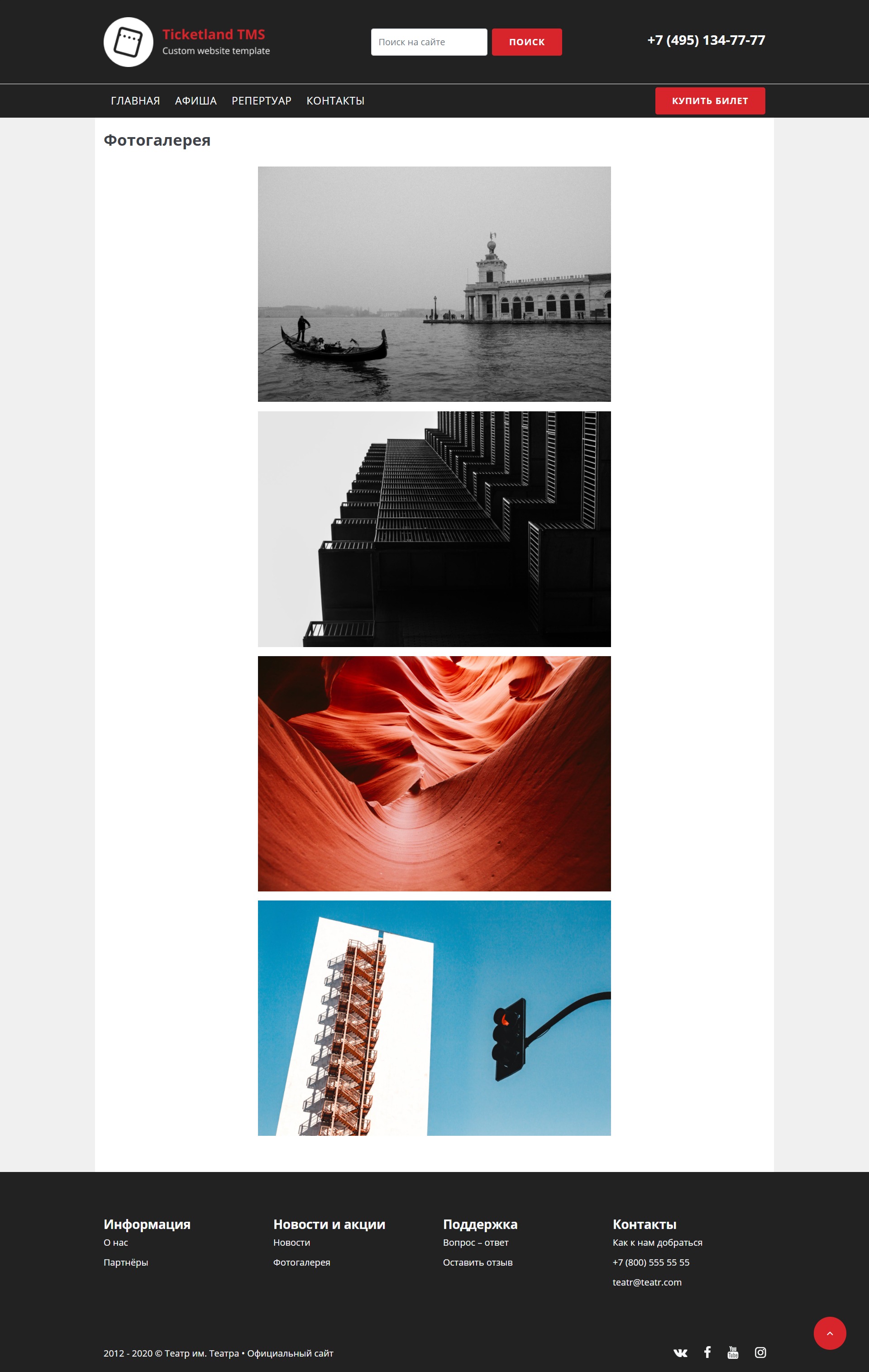
После того, как все настроили, получаем блок с картинками.

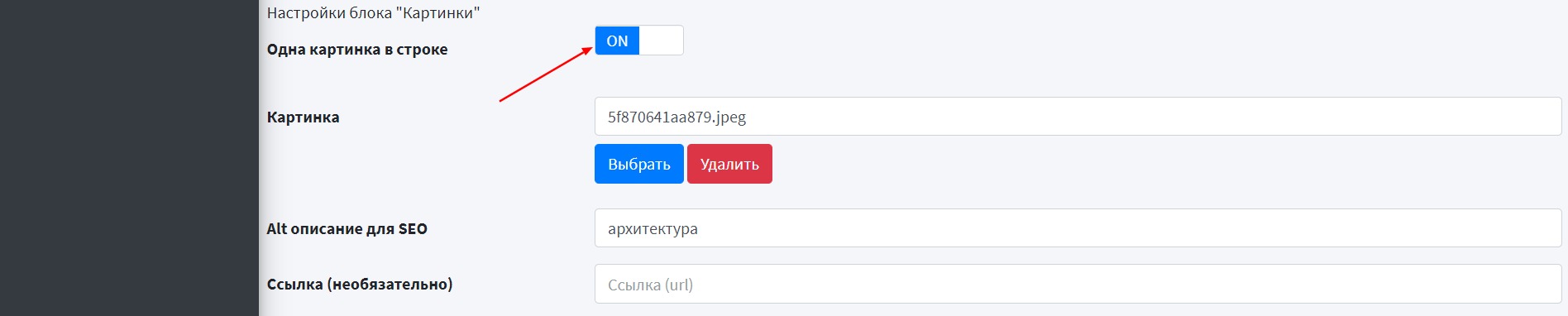
В админке есть еще настройка «Одна картинка в строке».
 Если передвинуть свитчер в состояние ON, картинки выстроятся одна под одной.
Если передвинуть свитчер в состояние ON, картинки выстроятся одна под одной.

Репертуар
Блок «Репертуар» используется для создания репертуара. Он строится автоматически из тех страничек, которые созданы в разделе «Шоу». Ближайшее мероприятие встает выше.
Блок «Репертуар» можно использовать как на отдельной страницы репертуара, а можно, например, на главной страницы сайта после слайдера и других блоков.
В расположении выбираем «Страница над контентом» или «Страница под контентом» , указывает расположение (лучше в числах, кратных 10), выбираем страницу, где хотим видеть блок и сохраняем, нажав на кнопку «Создать».

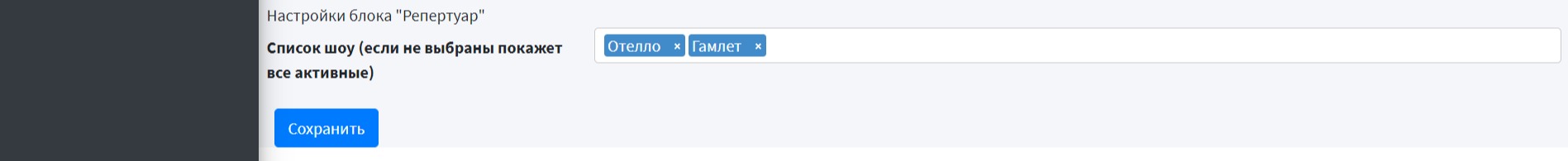
В блоке можно оставить показ всех шоу по умолчанию, а можно выбрать конкретные. Например, если блок используется на главной странице сайта и хочется акцентировать внимание именно на них. Для этого используется настройка «Список шоу», где можно выбрать несколько шоу из доступных.

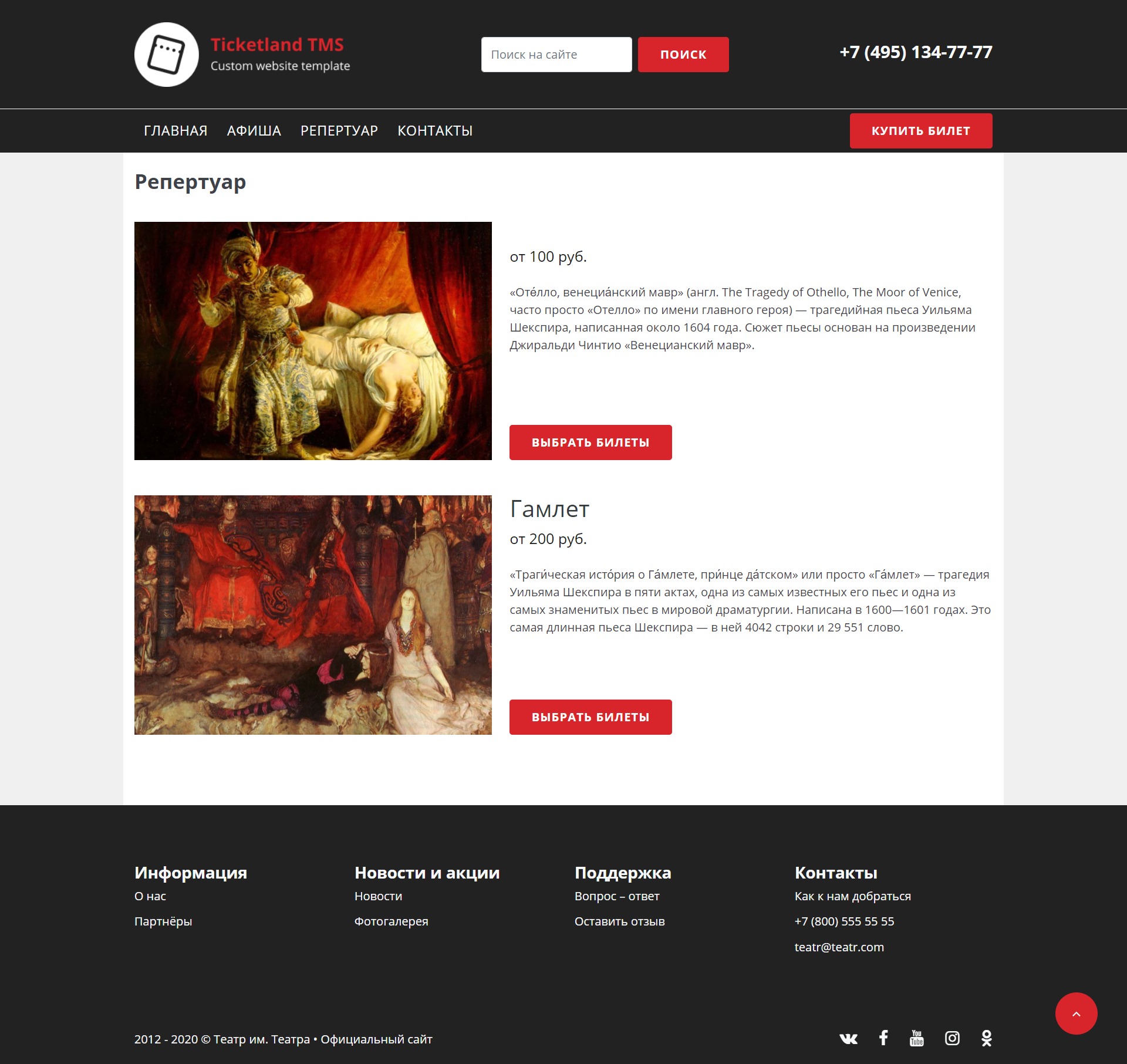
После того, как все настроили, получаем блок с репертуаром.

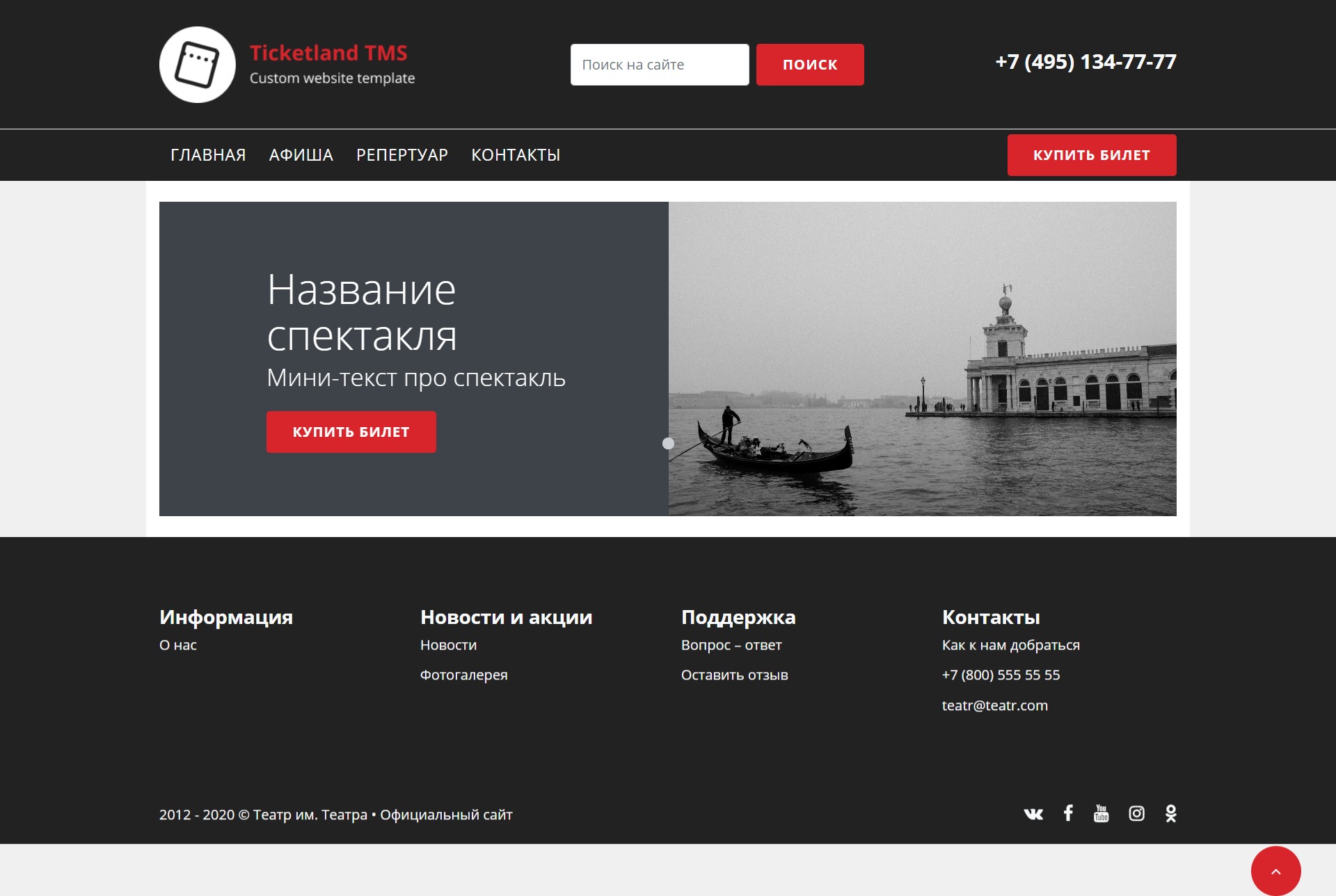
Главный слайдер
Блок «Главный слайдер» используется для создания слайдера с нескольким шоу, на которые хочется обратить внимание. Например, для премьер.
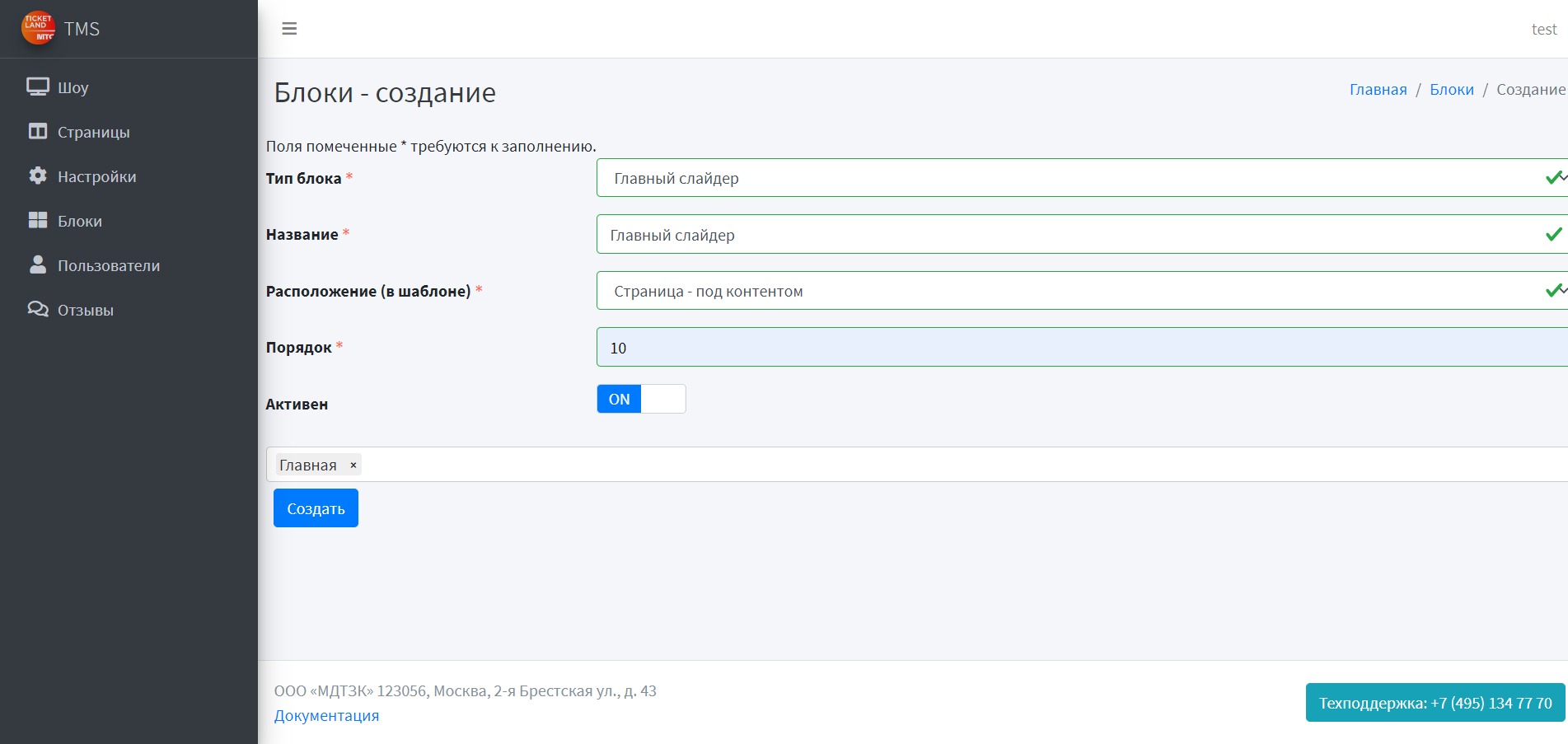
В расположении выбираем «Страница над контентом» или «Страница под контентом» , указывает расположение (лучше в числах, кратных 10), выбираем страницу, где хотим видеть блок и сохраняем, нажав на кнопку «Создать».

Выбираем https://doc.ticketland.ru/sitemanager:7-general#cveta фона главного слайдера. После этого нажимаем на «+» для добавления первого слайда.

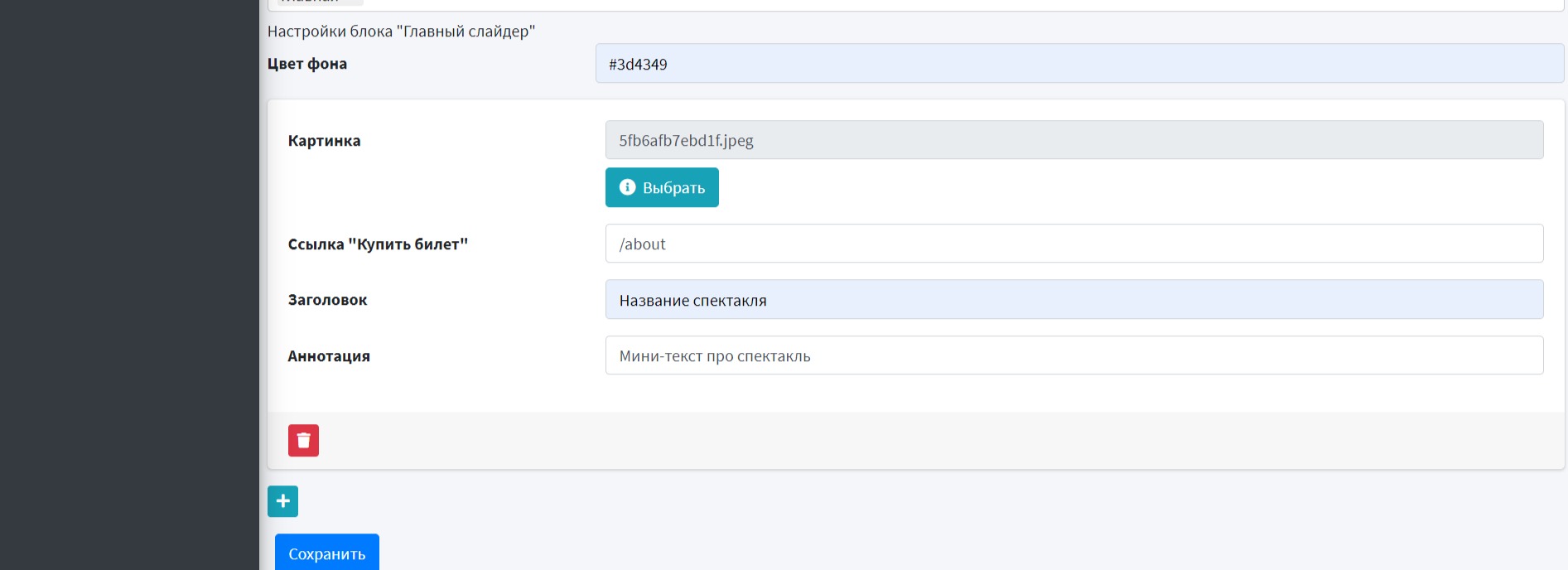
Заполняем:
- Картинка – выбираем или загружаем изображение, пропорции 3:2.
- Ссылка «Купить билет» – выбираем ссылку, куда будет вести банер. Если оставить поле пустым, кнопки «Купить билет» не будет и слайд будет исключительно информационным. Если это внутренняя ссылка, лучше писать без указания домена, но начать с слэша.
- Заголовок – заголовок слайда, пишется слева от картинки.
- Аннотация – маленький текст под заголовком, пишется слева от картинки.
Для добавления следующего слайда нажимаем на «+» и заполняем. Сохраняем.

После того, как все настроили, получаем слайдер.