Это старая версия документа!
Google Tag Manager
Google Tag Manager (https://tagmanager.google.com/) – инструмент Google, который позволяет добавлять теги GА, различные пиксели без постоянных вмешательств в код. Мы один раз производим установку кода GTM в код сайта и в дальнейшем через интерфейс GTM можем проводить установку тегов, пикселей.
Иqнтерфейс Google Tag Manager:

Создание аккаунта
- Регистрируем Google аккаунт или же используем уже существующий.
- Заходим на страницу https://tagmanager.google.com/
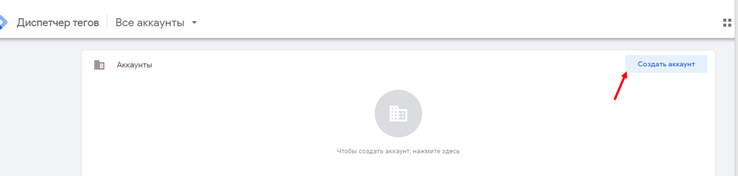
- Нажимаем «Создать аккаунт»

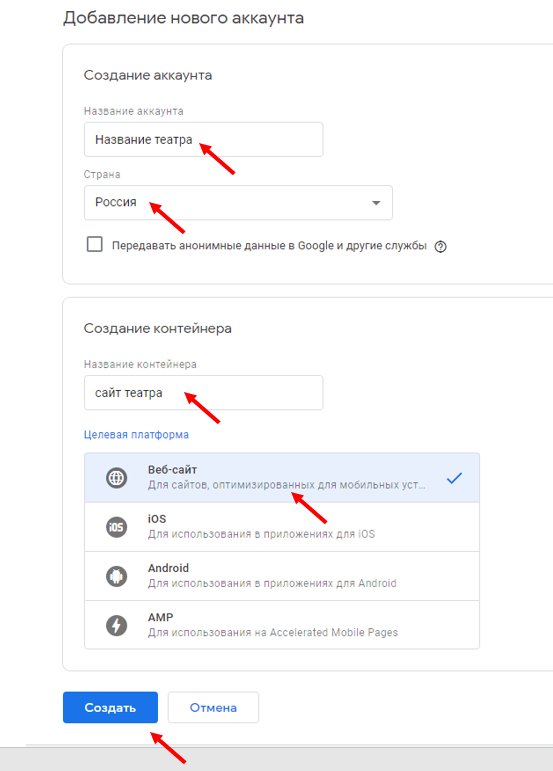
- Заполняем поля и нажимаем «Создать». Принимаем условия пользовательского соглашения.

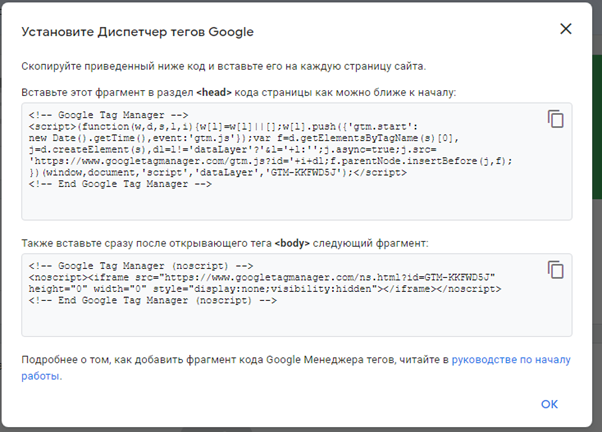
- После этого GTM выдает окошко с фрагментами кода и инструкцией куда его надо установить. Это необходимо скопировать полностью и передать разработчикам, которые занимаются Вашим сайтом.

- После того как разработчики установят код GTM на сайте, предоставьте доступ на почту mark.ticketland@gmail.com
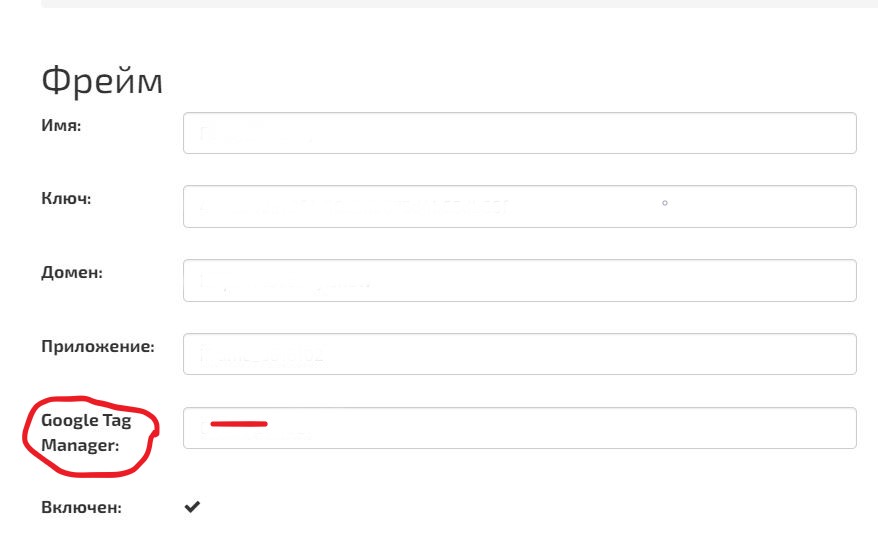
- Для установки GTM на виджете, укажите код GTM в настройках фрейма в backstage или пришлите идентификатор контейнера на support@ticketland.ru
Как предоставить доступ
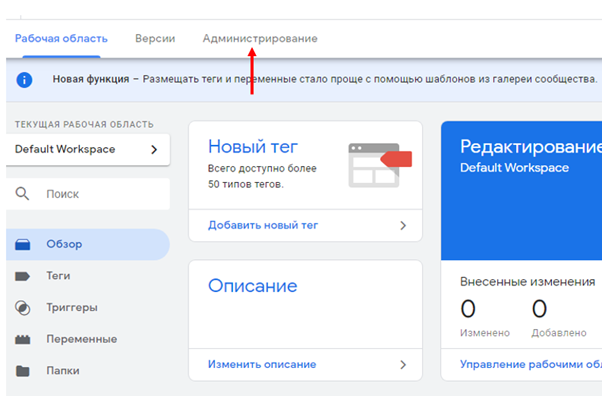
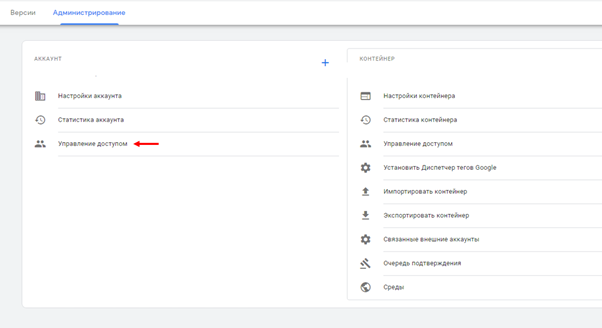
- Переходим в раздел «Администрирование»

- Далее переходим в «Управление доступом»

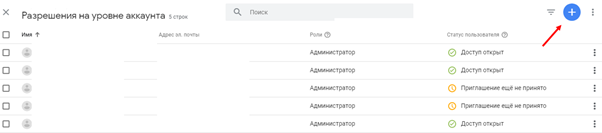
- Нажимаем на синий плюс «Добавить пользователей»

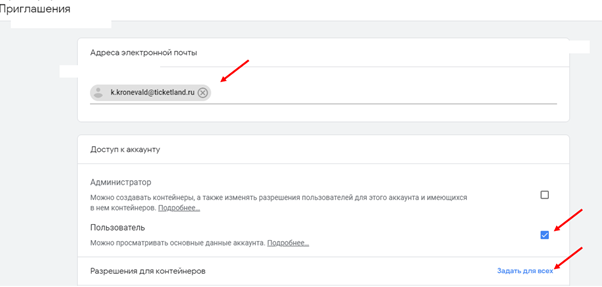
- В поле адреса вводим необходимый email. По умолчанию уровень доступа к аккаунту установлен «Пользователь», его можно оставить. Далее необходимо нажать на «Задать для всех» в поле «Разрешение для контейнеров»

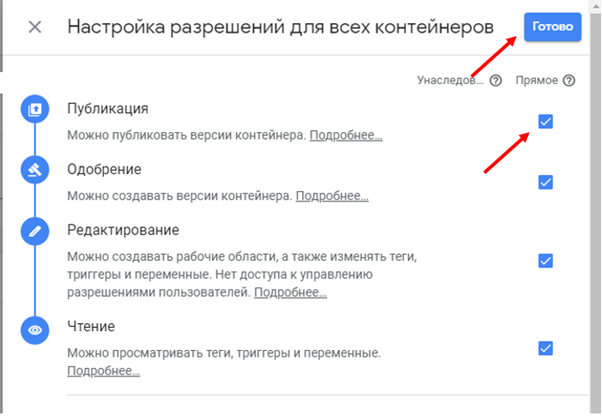
- Нажать на поле «Публикация» все остальные поля будут также заполнены. Далее нажимаем «Готово»

Добавить Google Analytics
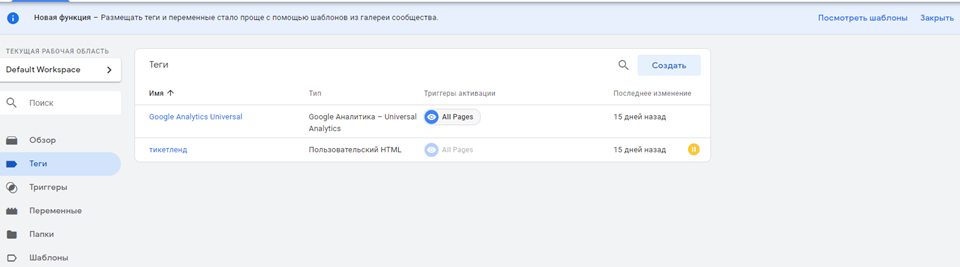
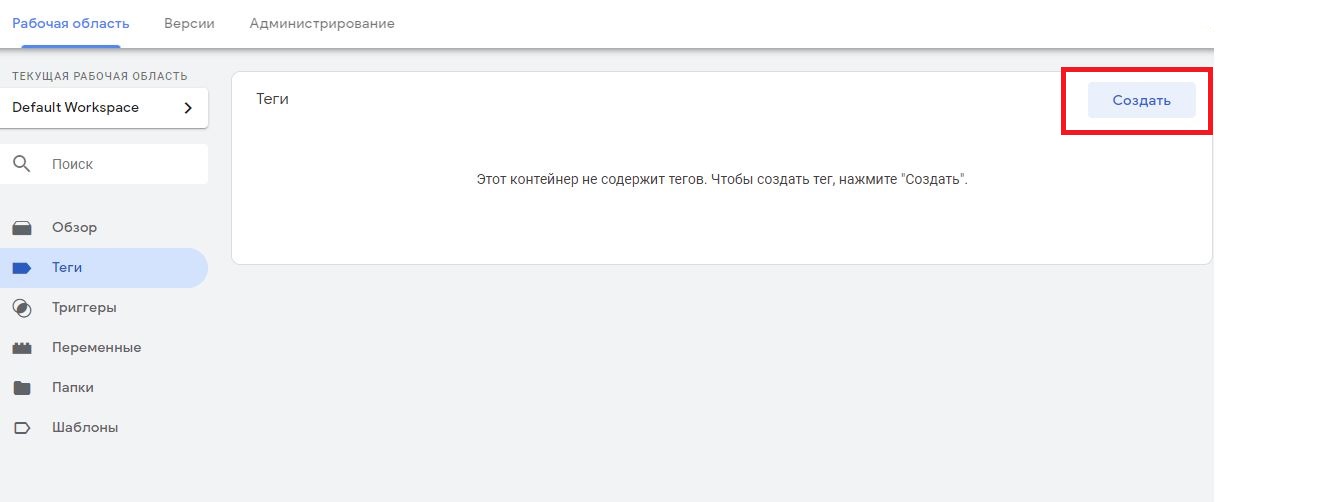
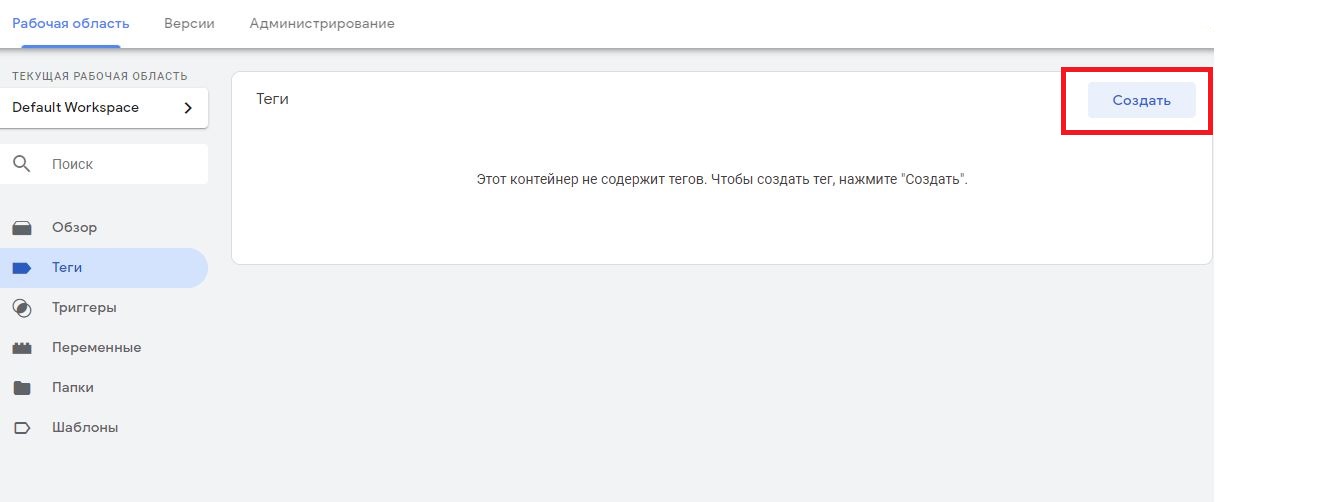
В Диспетчере тегов выберете в меню слева «Тэги». Нажмите «Создать».

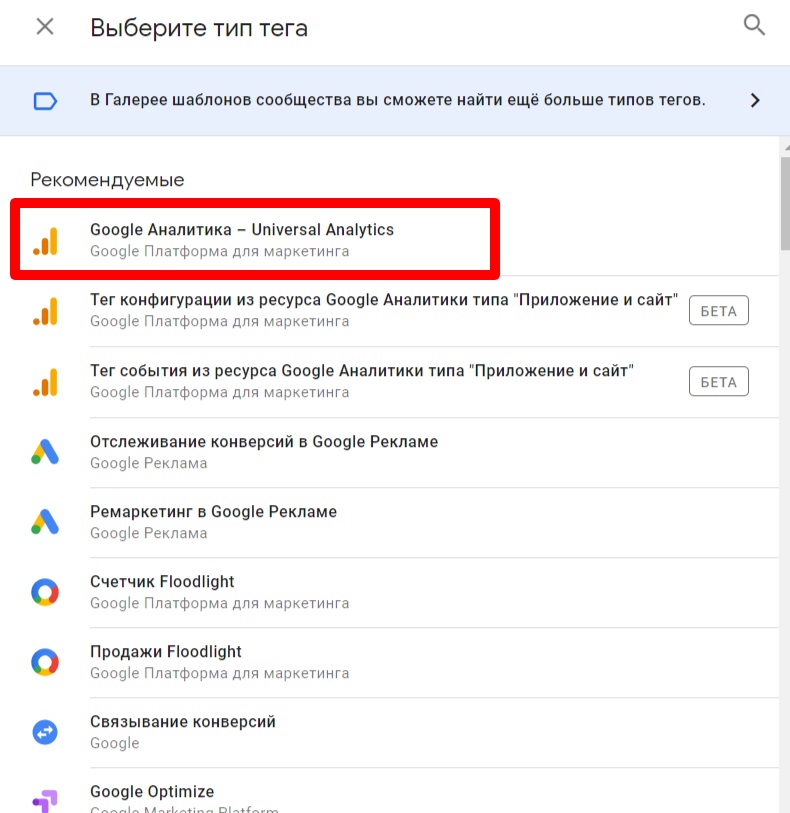
Кликаем на «конфигурацию тэга» - выбираем в списке Google Аналитика

Выбираем:
- Тип отслеживания - просмотр страницы
- Настройки Google Analytics - Новая переменная
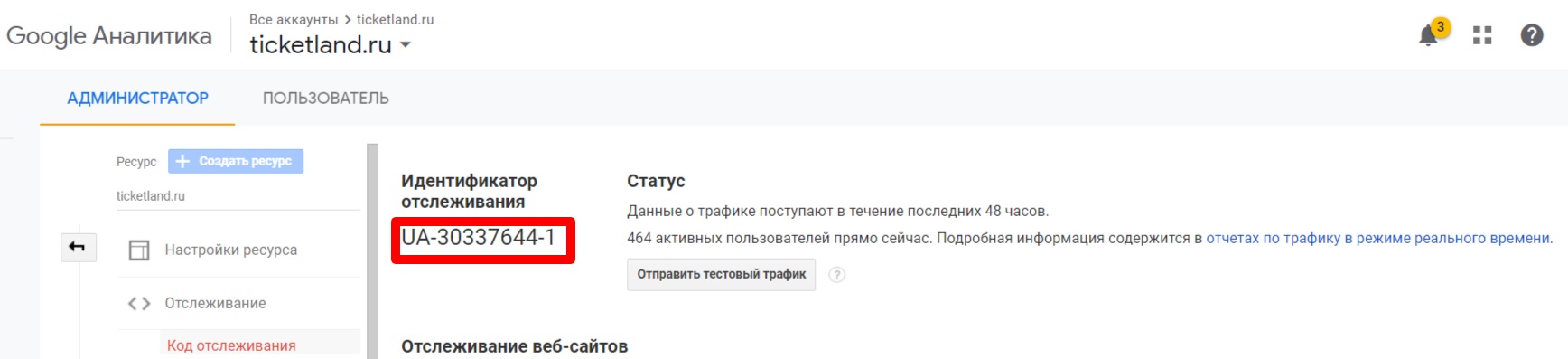
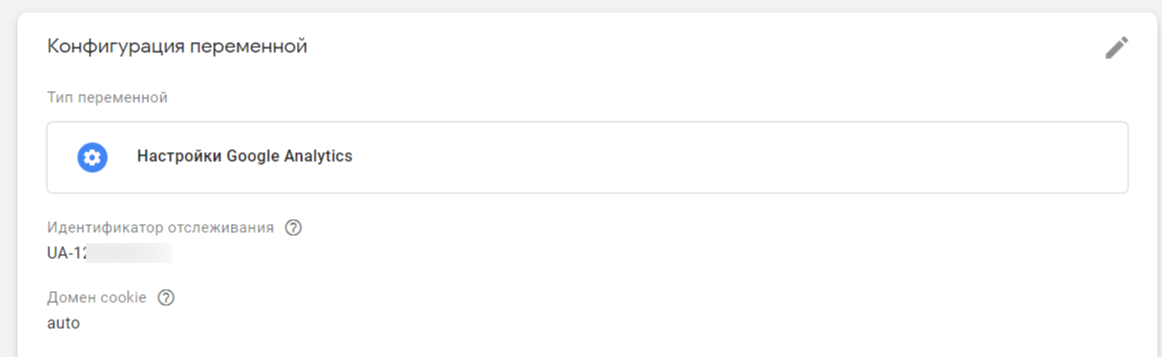
Создаем переменную. Идентификатор отслеживания - ставим идентификатор отслеживания из Google Analytics. Для этого в аккаунте Google Analytics нужно зайти в «Администратор» – шестеренка внизу, выбрать в разделе «Ресурс» «Отслеживание», там выбрать «Код отслеживания»)

Домен cookie - auto.
Нажимаем сохранить. Имя переменной оставляем - «Настройки Google Analytics»

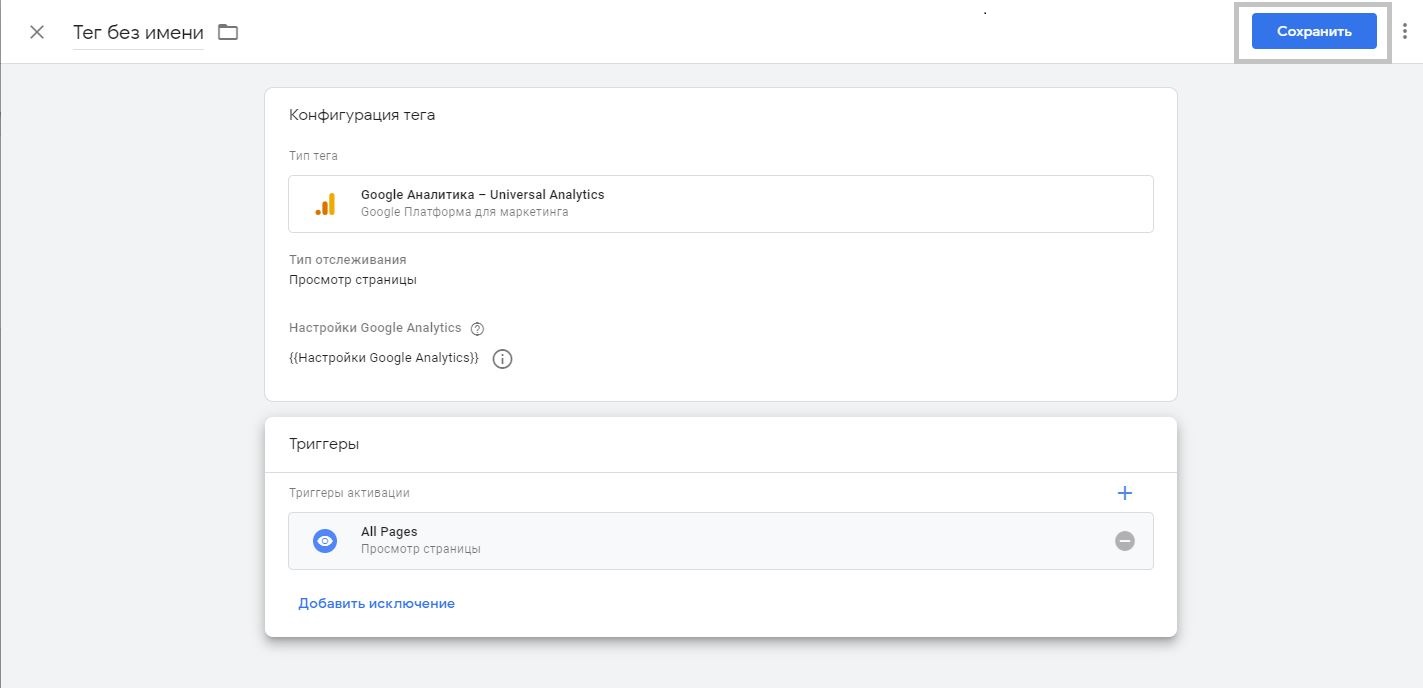
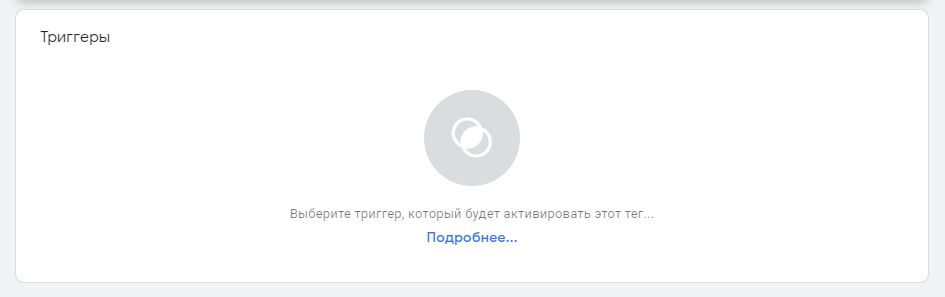
Нас вернет на страницу «Конфигурация тега». Осталось настроить триггер. Кликаем на поле «Триггеры».

Выбираем «All Pages».
Сохраняем настроенный тэг. Имя оставляем - «Google Аналитика – Universal Analytics»

После этого нужно опубликовать изменения. Для этого наверху рядом с кнопкой «Предварительный просмотр» есть кнопка «Отправить», в случае если достаточно прав на публикацию изменений. Выбираем имя новой версии.
![]() Внимание! В дальнейшем, при изменении настроек или добавлении новых тегов, рекомендуется выбрать предварительный просмотр и проверить теги на сайте. В случае удаления тега и публикации новой версии – тег придется создавать заново, если он удален по ошибке.
Внимание! В дальнейшем, при изменении настроек или добавлении новых тегов, рекомендуется выбрать предварительный просмотр и проверить теги на сайте. В случае удаления тега и публикации новой версии – тег придется создавать заново, если он удален по ошибке.
Междоменное отслеживание
Заходим в Tag Manager и переходим в раздел «Переменные». Создаем переменные:
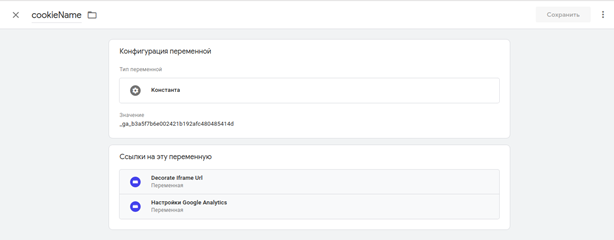
- константа cookieName со значением: _ga_{frame_hash} (hash указан в настройках фрейма в backstage в поле «Ключ»)

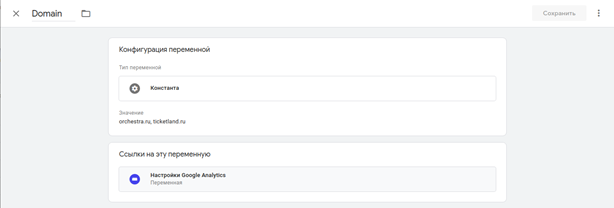
- константа Domain со значением: ticketland.ru, {домен_сайта_театра}

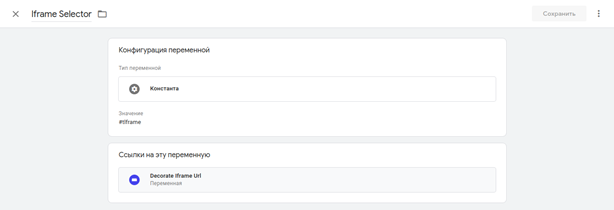
- константа Iframe Selector со значением: #tlframe

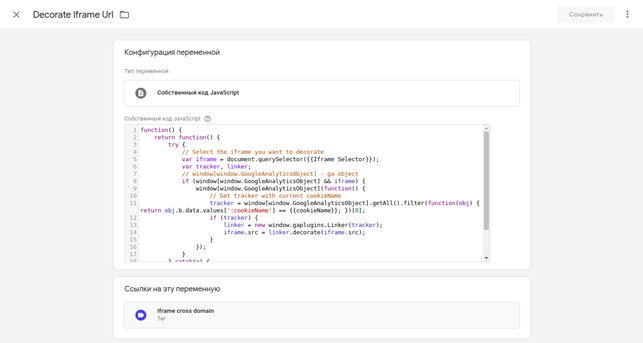
- собственный код JavaScript Decorate Iframe Url с кодом:
function() {
return function() {
var iframe = document.querySelector('#tlframe');
if (iframe) {
try {
var tracker = ga.getAll()[0];
var trackParameter = tracker.get('linkerParam');
iframe.src += '&' + trackParameter;
console.log('Успешная связка фрейма с Аналитиксом');
} catch(e) {
ga(function(tracker) {
var linkerParam = tracker.get('linkerParam');
iframe.src += '&' + linkerParam;
console.log('Успешная связка фрейма с Аналитиксом');
});
}
}
}}

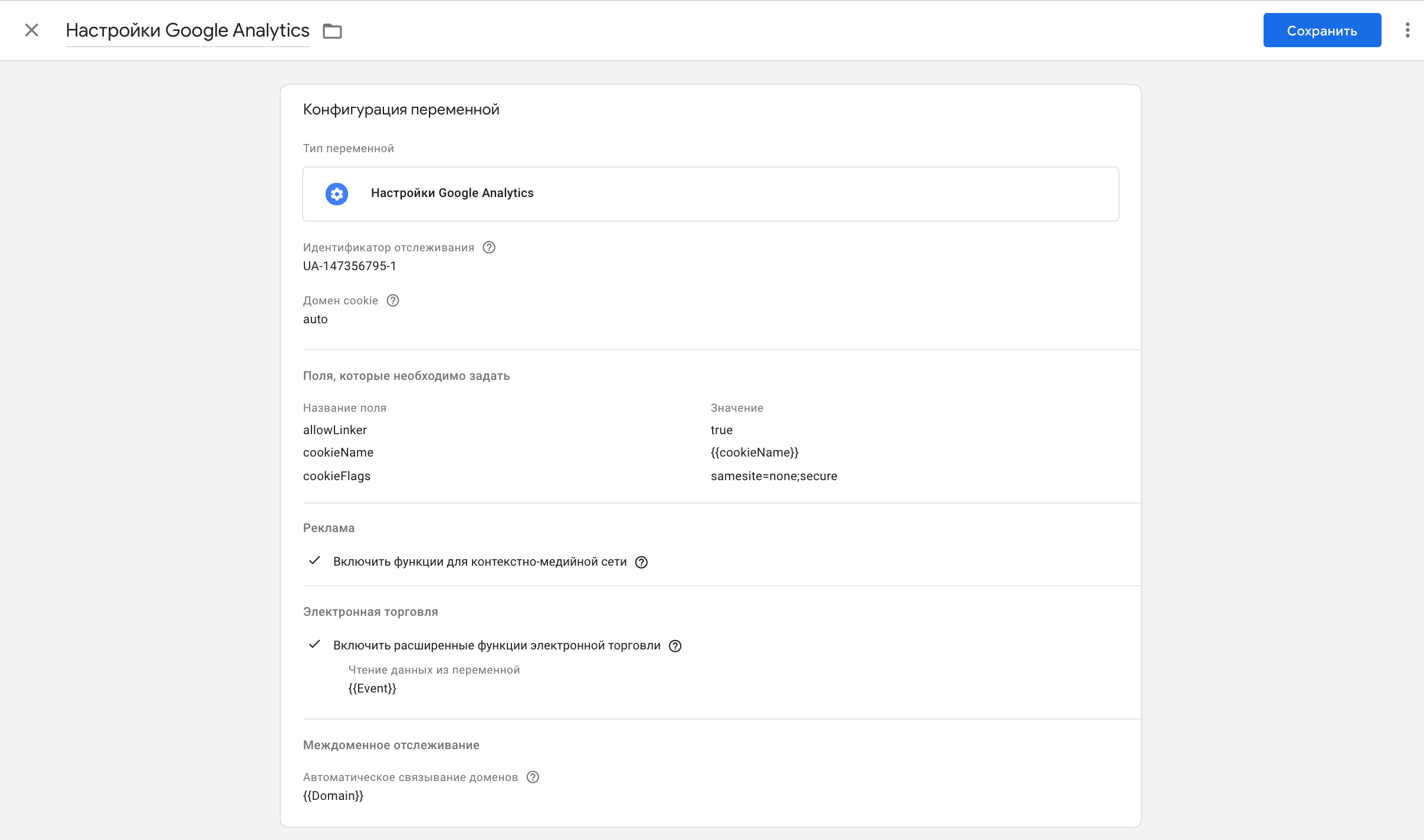
- настройки Google Analytics Настройки Google Analytics с параметрами:
- Идентификатор отслеживания: {идентификатор_google_analytics}, например, UA-147777777-1
- Домен cookie: auto
Поля, которые необходимо задать:
- allowLinker: true
- cookieName: {{cookieName}}
- cookieFlags: samesite=none; secure
Реклама:
- Можно включить функции для контекстно-медийной сети, если планируете такие рекламные кампании
Электронная торговля:
- Включить расширенные функции электронной торговли – чтение данных из переменной {{Event}}
Междоменное отслеживание:
- Автоматическое связывание доменов: {{Domain}}

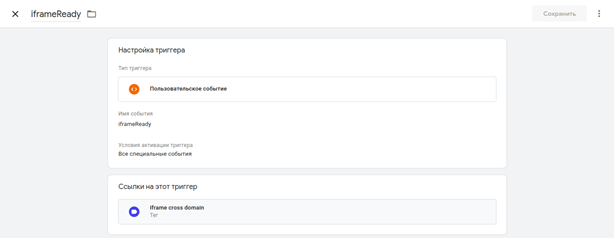
Переходим в раздел «Триггеры» и создаем триггер:
- Пользовательское событие iframeReady

Переходим в раздел Теги и создаем 2 тега:
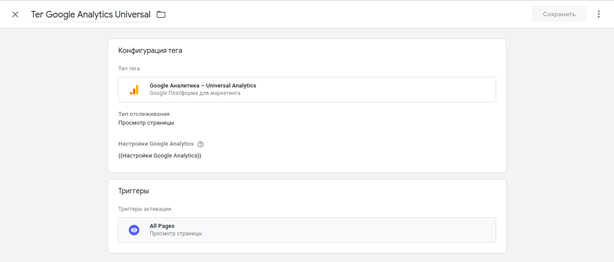
- Google аналитика - Universal Analytics Тег Google Analytics Universal. (если не был создан заранее)
- Тип отслеживания: просмотр страницы
- Настройки Google Analytics: {Настройки Google Analytics}
- Триггеры активации: All Pages (Просмотр страницы)

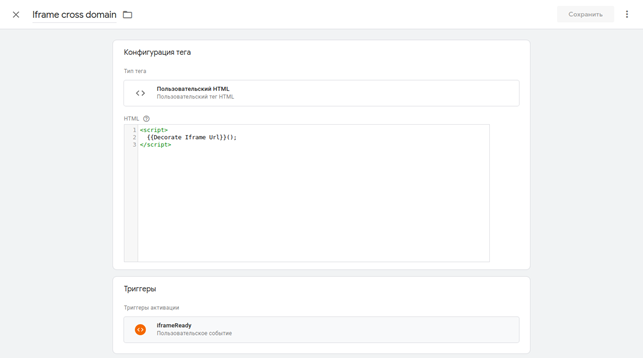
- Пользовательский HTML Iframe cross domain с кодом:
<script>
{{Decorate Iframe Url}}();
</script>
Триггеры активации: iframeReady (Пользовательское событие)

Проверяем, чтобы на сайте был установлен GTM
![]() Google tag на сайте и на фрейме должны быть установлены одинаково.
Google tag на сайте и на фрейме должны быть установлены одинаково.
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','GTM-XXXXXXX');</script>
<!-- End Google Tag Manager -->
В итоге на сайте будет подключен скрипт
<script async="" src="https://www.googletagmanager.com/gtm.js?id=GTM-XXXXXXX"></script>
В настройках фрейма в backstage должен быть указан код GTM
Добавить Яндекс.Метрику
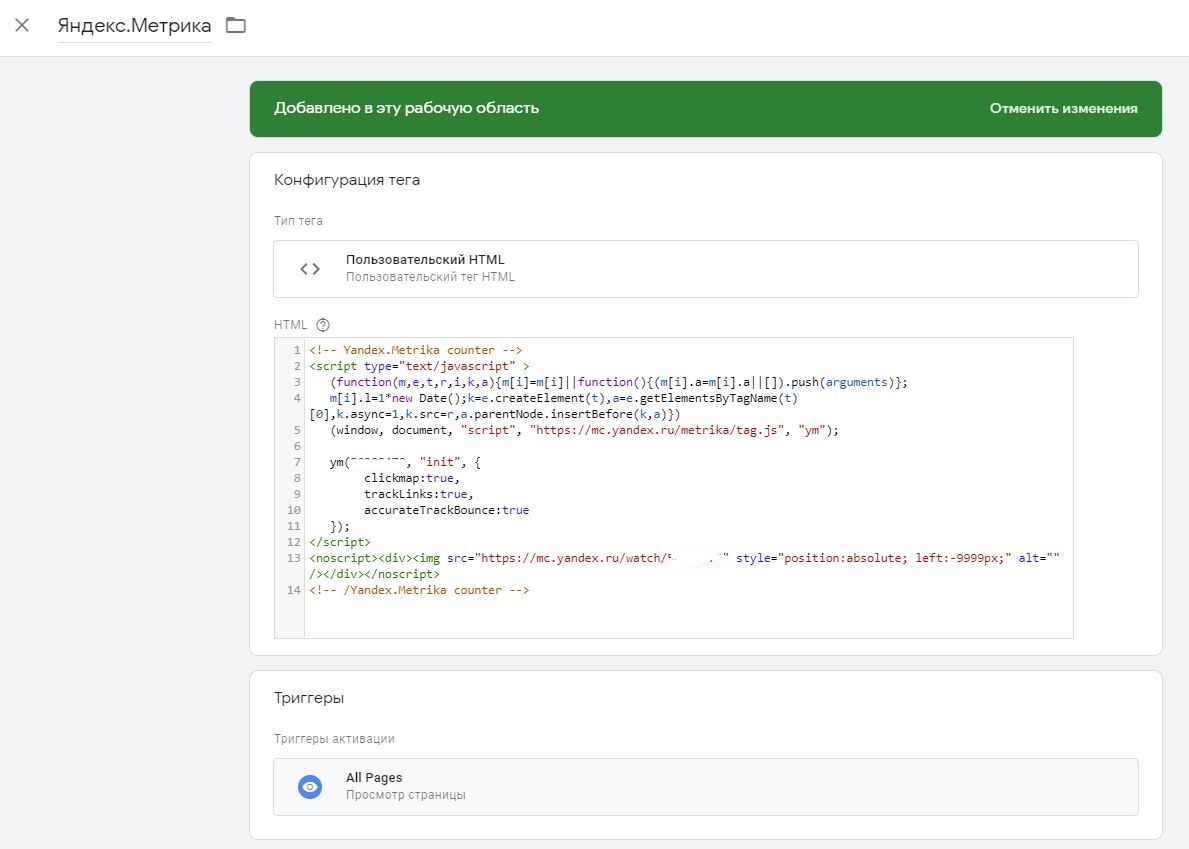
В Диспетчере тегов выберете в меню слева «Тэги». Нажмите «Создать».

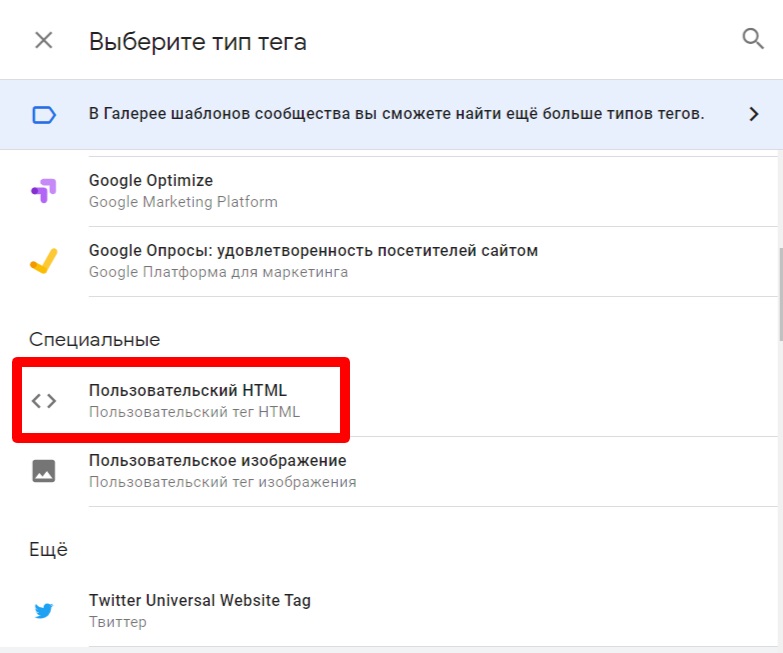
Кликаем на «конфигурацию тэга» - выбираем в списке «Пользовательский HTML»

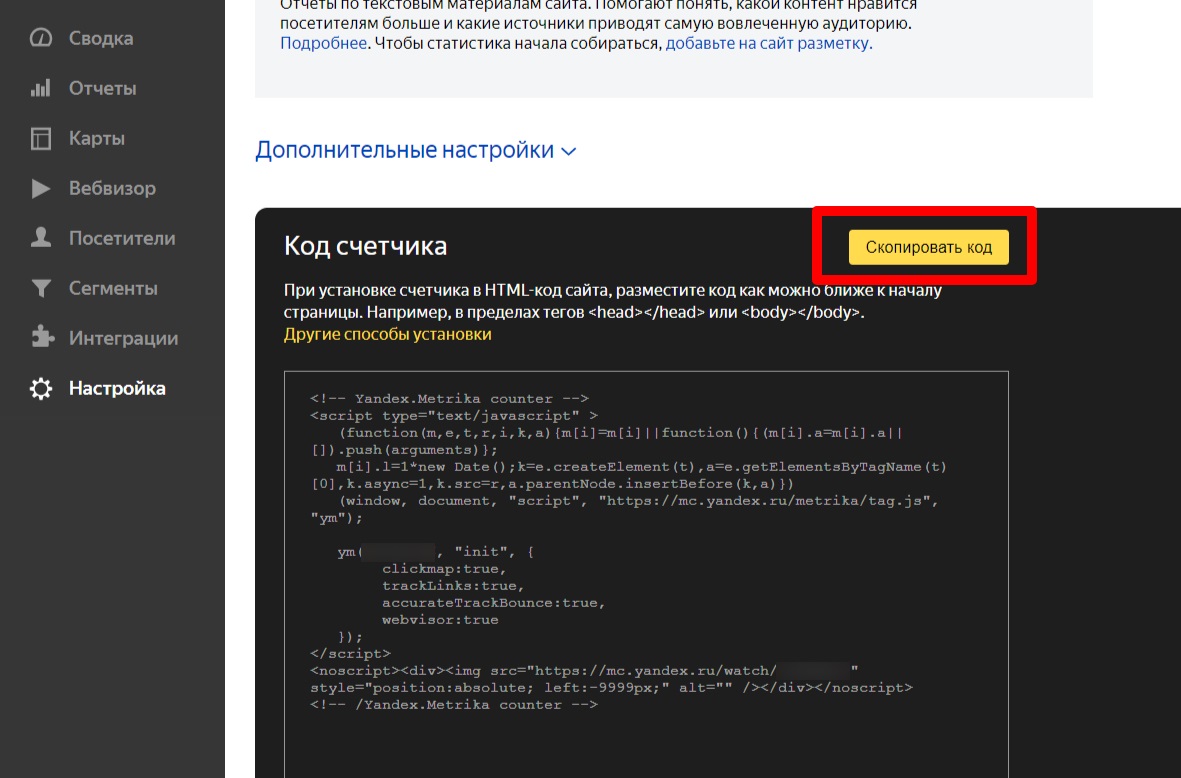
В поле «HTML» вставьте код счетчика Яндекс.Метрики. Найти код можно в настройках Метрики в разделе «Счетчик» внизу страницы

Настраиваем триггер. Для этого кликаем на поле триггеры и выбираем там «All Pages»

Сохраняем. Название лучше указать «Яндекс.Метрика».

После этого нужно опубликовать изменения. Для этого наверху рядом с кнопкой «Предварительный просмотр» есть кнопка «Отправить», в случае если достаточно прав на публикацию изменений. Выбираем имя новой версии
![]() Внимание! В дальнейшем, при изменении настроек или добавлении новых тегов, рекомендуется выбрать предварительный просмотр и проверить теги на сайте. В случае удаления тега и публикации новой версии – тег придется создавать заново, если он удален по ошибке.
Внимание! В дальнейшем, при изменении настроек или добавлении новых тегов, рекомендуется выбрать предварительный просмотр и проверить теги на сайте. В случае удаления тега и публикации новой версии – тег придется создавать заново, если он удален по ошибке.