Ticketland iframe

Что такое Iframe
Iframe - специальная выделенная область на странице вашего сайта, в которой отображается часть сайта ticketland.ru. Благодаря этому пользователи могут выбрать и оплатить билет в нашей системе, оставаясь на вашем сайте. Также можно использовать отдельные страницы (например, схема зала и корзина) в случае интеграции в ваш сайт.
Ticketland предоставляет скрипт, автоматически отображающий iframe, настроенный на заданную страницу сайта www.ticketland.ru. Навигация и покупка билетов будет происходить в рамках iframe без взаимодействия со страницей, в которой он встроен.
Регистрация Iframe
В backstage.ticketland.ru вы получите доступ к странице http://backstage.ticketland.ru/frame#/ (на начальной странице кнопка «Настроить продажу билетов на сайте театра»)
Домен указывается согласно используемому протоколу ( http/https ), на главную страницу, например https://site.ru
На той же странице генерируется скрипт для вставки на страницу вашего сайта. Пример такого скрипта:
<div id="tlFrameContainer"></div> <script type="text/javascript"></script> var TLConf = { accessHash: '1111112223334444555', start: '/teatry/building', containerId: 'tlFrameContainer', baseDomain: 'https://www.ticketland.ru' }; var script = document.createElement('script'); script.type = 'text/javascript'; script.src = TLConf.baseDomain + '/site/getLiteFrameJS/'; document.body.appendChild(script); </script>
- start – это относительная ссылка (без https://www.ticketland.ru), указывающая на страницу, которая будет открыта внутри фрейма
- accessHash – уникальный ключ фрейма, полученный при регистрации
Установка фрейма
Для установки фрейма нужно разместить код на вашем сайте. Можно изменить параметр start чтобы открывать в фрейме нужную страницу с сайта ticketland.ru.
Возможные места для установки фрейма:
- По кнопке купить билет открывается новая страница, содержащая фрейм Ticketland. Может содержать header/footer сайта
- Фрейм загружается на имеющейся странице
![]() Важные моменты:
Важные моменты:
- Фрейм и родительские элементы не должны иметь жесткие ограничения по ширине и высоте (по умолчанию фрейм занимает 100% ширины страницы).
- Рекомендуется вставлять фрейм ближе к началу страницы, по возможности не загромождая пространство ненужными блоками т.к. после открытия страницы, посетитель должен сразу увидеть фрейм и приступить к заказу.
- Сторонние скрипты не должны влиять на работу фрейма Ticketland.
- Над контейнером фрейма (tlFrameContainer) не должно быть сторонних блоков, перекрывающих его.
- Чтобы фрейм отображался в мобильной версии, ваш сайт также должен быть адаптивным. (стили для мобильной версии фрейма Ticketland применяется с 575px ).
- Не рекомендуется открывать фрейм в нестандартных контейнерах вида: Lightbox, Fancybox, Carousel и др. Фрейм, размещенный в таких контейнерах может работать нестабильно.
- Для Москвы используется www, для других регионов есть свои поддомены. Для настройки фрейма в других городах нужно указывать в ссылке поддомен
Расширенный Iframe
Навигация пользователя может начинаться не со страницы площадки, а сразу со страницы мероприятия. Это подходит тем организаторам, у которых на сайте уже есть афиша со списком мероприятий. Для этого необходимо подставлять параметр start в скрипте. Можно жестко привязать этот параметр в коде страниц или записать необходимый url в базе вашего сайта. Для полной автоматизации можно воспользоваться нашим API, по которому можно получить информацию о мероприятиях.
Адрес API: http://backstage.ticketland.ru/frame/api/shows
Пример данных API:
{
"hall_id": "2244567",
"hall_name": "Зал",
"performance_id": 9999,
"performance_basis_id": 123456, // Если передан GET параметр ?extended=1
"reveal_dt": "2001-01-01 00:00:00",
"script": "<script> var TLConf = {
accessHash: '1111112223334444555',
start: '/teatry/building/show/20170303_1900-11112222/',
containerId: 'tlFrameContainer',
baseDomain: 'https://www.ticketland.ru'
};
var script = document.createElement('script');script.type = 'text/javascript';
script.src = TLConf.baseDomain + '/site/getLiteFrameJS/';
document.body.appendChild(script);
</script>",
"show_full_url": "https://www.ticketland.ru/teatry/building/show/",
"show_id": 111222,
"show_name": "Название шоу",
"start_date": "2017-03-03 19:00:00",
"total_ticket_count": 20
}
- script – готовый код для разворачивания фрейма Ticketland. В нем указана ссылка на схему зала мероприятия по заданной дате.
- show_full_url – прямая ссылка на страницу «Шоу» сайта Ticketland.ru. Подставлять в параметр start если необходима ссылка на страницу шоу со списком мероприятий по дате.
- reveal_dt - дата и время открытия продаж, если такой настройки для данного мероприятия в билетной системе нет, то ставится «2001-01-01 00:00:00»
- start_date - дата и время начала мероприятия
Пример PHP – кода для обращения к API – Ticketland:
if (!ini_get('allow_url_fopen')) { error_log("set allow_url_fopen to true or change script to use curl" . PHP_EOL); die(); } $url = 'https://backstage.ticketland.ru/login'; $api = 'https://backstage.ticketland.ru/frame/api/shows'; $params = array( 'username' => '', // указать логин 'password' => '', // указать пароль 'remember' => 'True', ); $result = file_get_contents($url, false, stream_context_create(array( 'http' => array( 'method' => 'POST', 'header' => 'Content-type: application/x-www-form-urlencoded', 'content' => http_build_query($params) ) ))); $session; foreach ($http_response_header as $string) { if (preg_match('/^Set\-Cookie: .*?session=([^;]+)/', $string, $matches)) { $session = $matches[1]; break; } } $result = file_get_contents($api, false, stream_context_create(array( 'http' => array( 'method' => 'GET', 'header' => 'Cookie: session=' . $session, ) ))); print $result . PHP_EOL;
- username – логин от сервиса backstage.ticketland.ru
- password – пароль от сервиса backstage.ticketland.ru
- $result – JSON – объект содержащий всю информацию из API – Ticketland
Расширенный Iframe (новая версия)
Теперь, используя каналы продаж, вы сможете получать заранее список мероприятий, которые еще не вышли в продажу, но дата выхода указана в системе для МДТЗК.
Ссылка для подключения к новому API: https://backstage.ticketland.ru/frame/api/shows?get_future_performances=1 Формат авторизации не изменился и остается актуальным, чтобы получать новые данные достаточно указать для существующих обращений к API параметр «?get_future_performances=1».
Отличия в следующем:
- В JSON-ответ будут попадать также мероприятия/фреймы, дата старта продаж по которым в будущем.
- Для мероприятий, у которых в билетной системе установлена дата старта продаж, в параметре reveal_dt будет передаваться дата и время старта продаж. Для мероприятий, где это дата не установлена, передается значение для reveal_dt по умолчанию «2001-01-01 00:00:00».
При подключении к новому API необходимо начать учитывать передаваемые в параметре reveal_dt дату и время. Параметр будет говорить, доступны ли сейчас продажи по конкретному мероприятию с установленным каналом продаж. То есть, если текущая дата и время больше указанных в reveal_dt, то продажи по мероприятию активны и клиенту можно давать страницу с виджетом.
Возможны 2 механики:
- Выводить на сайте мероприятия, чья дата продаж в будущем с неактивной кнопкой и информацией о старте продаж.
- Не выводить на сайте мероприятие, чья дата старта продаж еще не началась.
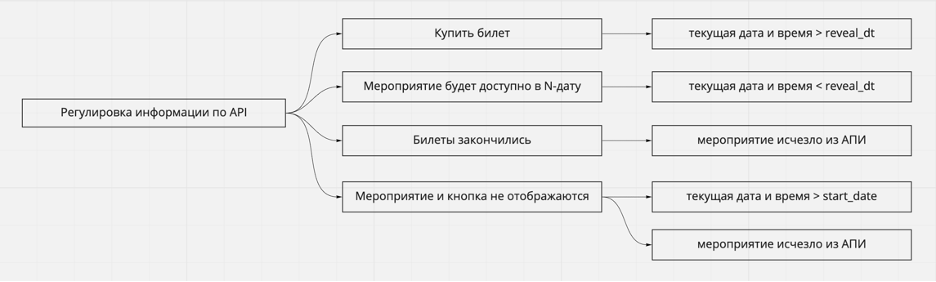
Ниже возможная схеме регулировки отображения кнопок:

Параметры TLConf
- googleAnalytics
идентификатор счетчика, если на сайте используется несколько счетчиков google аналитики значение по умолчанию '' (пустая строка)
- useEcommerceGa
использовать для передачи данных функцию ga значение по умолчанию true
- useEcommerceGtag
использовать для передачи данных функцию gtag значение по умолчанию false,
- ecommerceCallback
указать callback функцию в которую будет передан объект ecommerce по умолчанию function(ecommerce){ window.dataLayer = window.dataLayer || []; window.dataLayer.push(ecommerce); }
Данные для ecommerce
Для получения данных электронной торговли есть два способа
- подписаться на событие передаваемое из «фрейма» через механизм postMessage. Пример window.addEventListener('message', function(event){try{var json = JSON.parse(event.data)} catch(){}}, false); Документация https://developer.mozilla.org/ru/docs/Web/API/EventTarget/addEventListener
- в конфиге переопределить функцию.
TLConf.ecommerceCallback = function(ecommerce){};ecommerce это объект с данными в формате расширенной электронной торговли https://developers.google.com/tag-manager/enhanced-ecommerce
Покупка
{
"ecommerce":
{
"purchase":
{
"actionField":
{"id":"52346890","revenue":"600"},
"products":[
{
"id":"1353580",
"name":"Юные таланты Бразилии, 2020-10-31 19:00:00",
"brand":"Театр имени",
"category":"Юные таланты Бразилии",
"variant":"eticket",
"quantity":1,
"price":"600"
}
]
}
}
}
Фрейм в Вконтакте
Для организации продаж в социальной сети вконтакте нужно
- Профиль социальной сети ВКонтакте
- Группа или публичная страница, где вы являетесь администратором
- доступ к номеру мобильного телефона, который привязан к вашему аккаунту ВКонтактe
- Запросите у саппорта личный iframe-hash(1) для vk.com
- Перейдите на страницу создания приложения https://vk.com/editapp?act=create
- Введите название вашего приложения, например «Купить билет»
- Выберите платформу: Встраиваемое приложение
- После этого смело нажимайте на кнопку 'Сохранить изменения' (не имеет значения под каким из блоков вы нажмете, сохранять все изменения во всех блоках)
- Далее переходим во вкладку настройки. Поле 'Состояние' выставить в 'Приложение включено и видно всем'
- Во всех блоках, где есть поле 'Url' вставить урл формата https://www.ticketland.ru/site/internalFrame/?iframe-internal=1&lite-layout=1&iframe-hash='iframe-hash(1)'в этом месте должен быть access hash фрейма, который вы запросили у саппорта&start-url=тут относительный урл на мероприятие на сайте тикетленда. Нажимаем 'Сохранить изменения'

После этого все готово и все работает






